A Complete Guide to Web Portal Development Steps
A complete guide that explains all you need to know about web portal development steps.
In this article, we slice and dice all the web portal development steps, and also try to find out what are the positive consequences of building a web portal.
But first, take a look at this data: according to statistics, up to 84% of companies that have decided to focus on improving the customer experience reveal a significant increase in profits that followed a modification of the tactics.
The message is clear, and it can mean only one thing, that customer-centric business models work like a charm, boosting growth rates and driving profits. In order to cultivate a proper culture with customers, their needs and aspirations lying at the very heart of brand values, modern businesses desperately need web portals.

You should not take the development of a portal as a sort of nostrum. However, it can definitely make a difference, vitalizing communication between employees and clients and propelling it to a whole new level.
What Is a Web Portal?
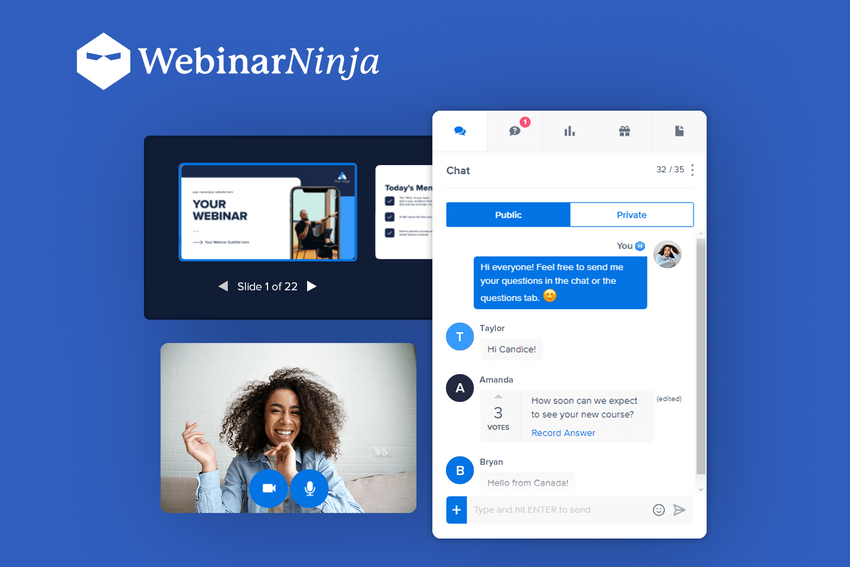
In the simplest terms, a web portal is a kind of website that accumulates all the important information related to your business. A distinctive feature of such portals is the implementation of an individual profile for each user, which makes it possible to precisely personalize the content on a website, taking into account the needs and requirements of a particular customer.
Here, it is necessary to draw a line between websites and portals, since their similarities are plain to see, while the differences are less obvious.
| Website | Portal |
|---|---|
| Used to increase brand awareness rates. | Used to communicate with customers. |
| Anyone has access to the website. | Access to the portal is mainly via personal accounts. |
| Content is managed by admins only. | Content is managed by admins and users. |
| Content is the same for all users. | Content is personalized for each user. |
Portals are totally about customizing user experience, enhancing and rationalizing it.
Unlike ordinary websites, portals usually provide access to content only to authorized users. Most commonly, the content itself is not intended for general distribution, and only those users who have the proper permissions can interact with it.
In comparison with websites, where content is posted exclusively by admins to surge the website’s traffic and increase brand awareness, web portals are the platforms designed for effective cooperation of certain users who can not only get acquainted with the information itself but also operate with it directly.
Who Needs Web Portal Development
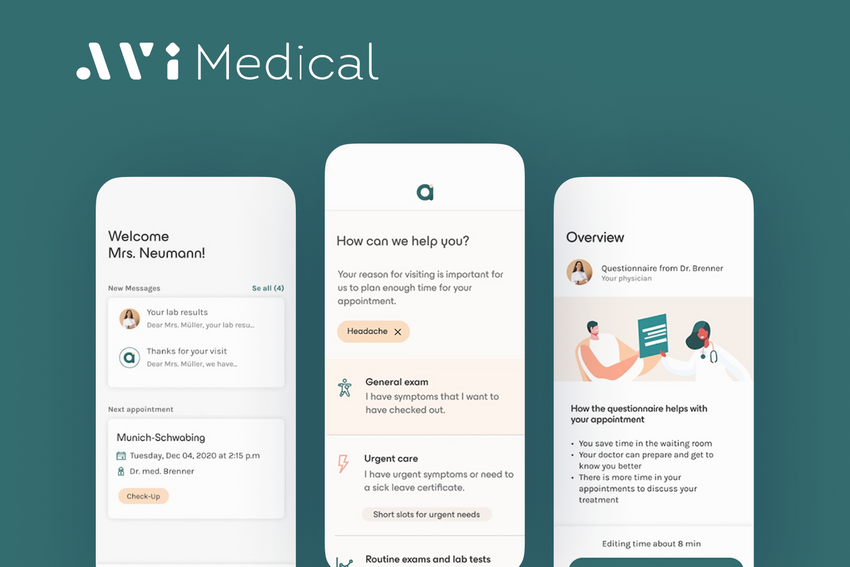
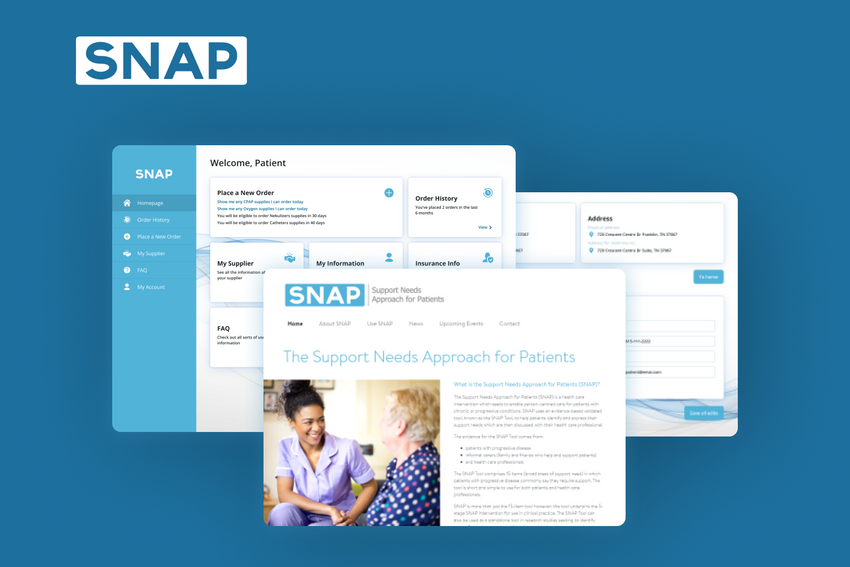
Portals have been used in many industries for quite some time, including educational and medical institutions, media companies, retailers, governments, and so on. Indeed, it is an astonishing fact, that web-based portals turned out to be a real asset that has not gone out of fashion for decades. And it is scarcely probable that anything is going to change in this regard.

Portal development is definitely the best way to get your hands on a technological solution for all seasons, which will suit any business, regardless of the industry. The benefits of investing in your own portal can hardly be overestimated since bespoke portal solutions are a universal, cost-effective set of tools that both full-fledged businesses and companies with far-reaching plans need.
The portal will be an ideal software solution for those organizations that want to build strong business relationships with their customers and partners, as well as establish regular communication with employees. This solution may also appeal to those companies that want to tune up the customer journey and personalize it to the fullest.
Web Portal Development Steps
The steps involved in developing a portal are quite similar to those that take place in the case of any other software product. But first things first, you need to decide with what software company to start your cooperation. This is an extremely important point because the whole project can go down the drain if you mess with troublemakers.
Make sure you trust your ideas to real experts who you can utterly and completely rely on. Speaking of, make sure to check the portfolio and the reviews of the company you are going to do business with. Most likely, their previous customers left some feedback on one of the popular B2B platforms like Clutch.co that gather reviews and make ratings.

At Fively, we provide custom software development services of any complexity, as we have ample experience in cooperation with both big and well-known companies and small start-ups with good prospects. Our developers already have several successfully launched portals, and our happy clients have left some positive feedback on Clutch as well. By the way, our rating on this platform is 5/5, which is the highest rating possible. We are also in the top 200 best web development companies in the world.
When you have chosen a software engineering company to deal with and the preparatory stage is over, you can safely proceed to web portal creation itself!
Step 1. Planning the Type of Web Portal
The first step in creating a web portal is the planning of the future software project. At this stage, a general idea of what the solution might look like is formed, general relatable information is collected, and a preliminary analysis is carried out - all to form a picture, at least in general terms.

For example, there are several types of portals, and what your particular web portal will look like should be decided well ahead of time, namely at this point. You can read another article written by Fively experts to learn more useful info about the different types of portals and find out what your business needs in particular.
To date, the most popular types of portals are the following:
- Partner portals;
- Employee portals;
- Ecommerce portals;
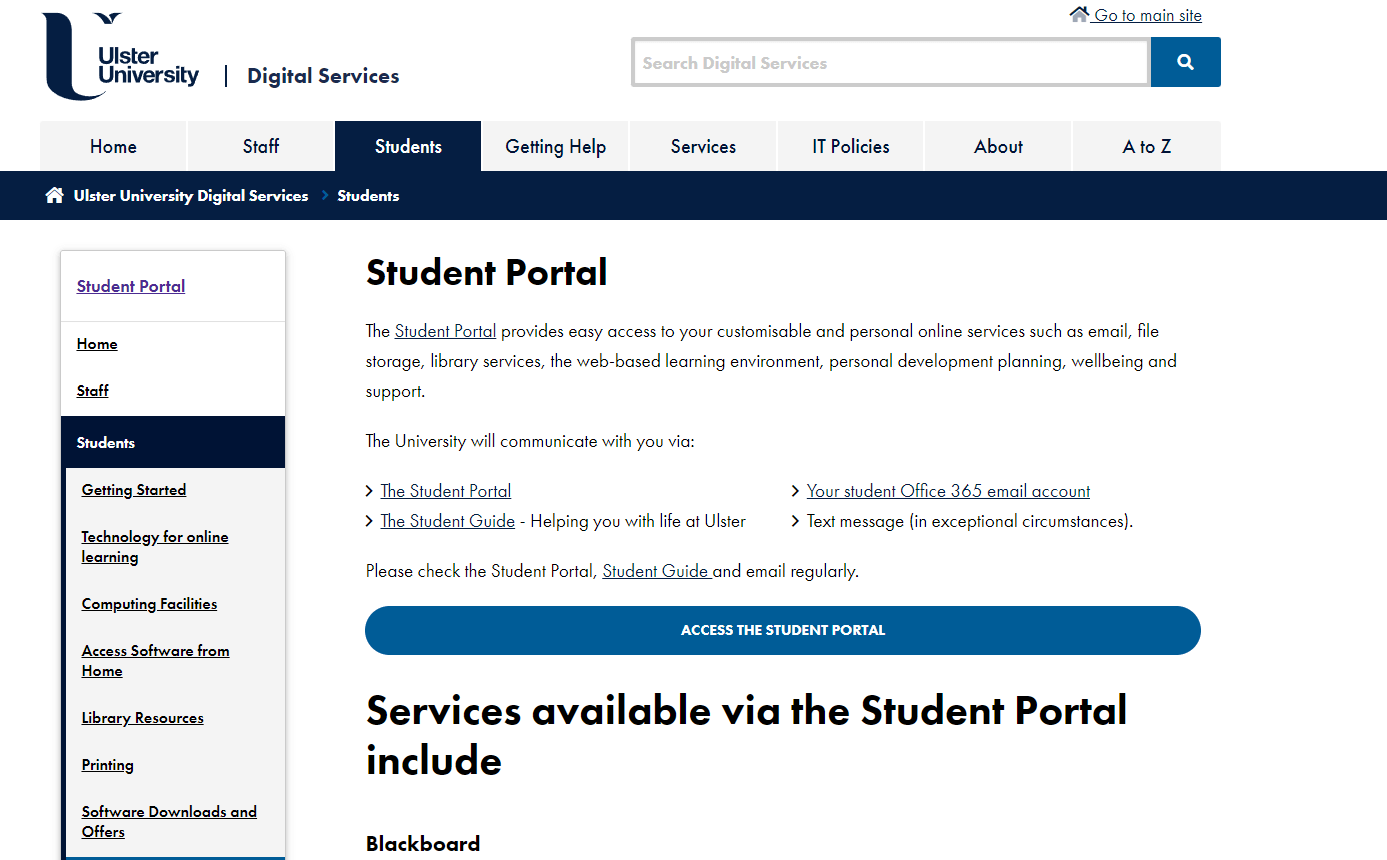
- E-learning portals;
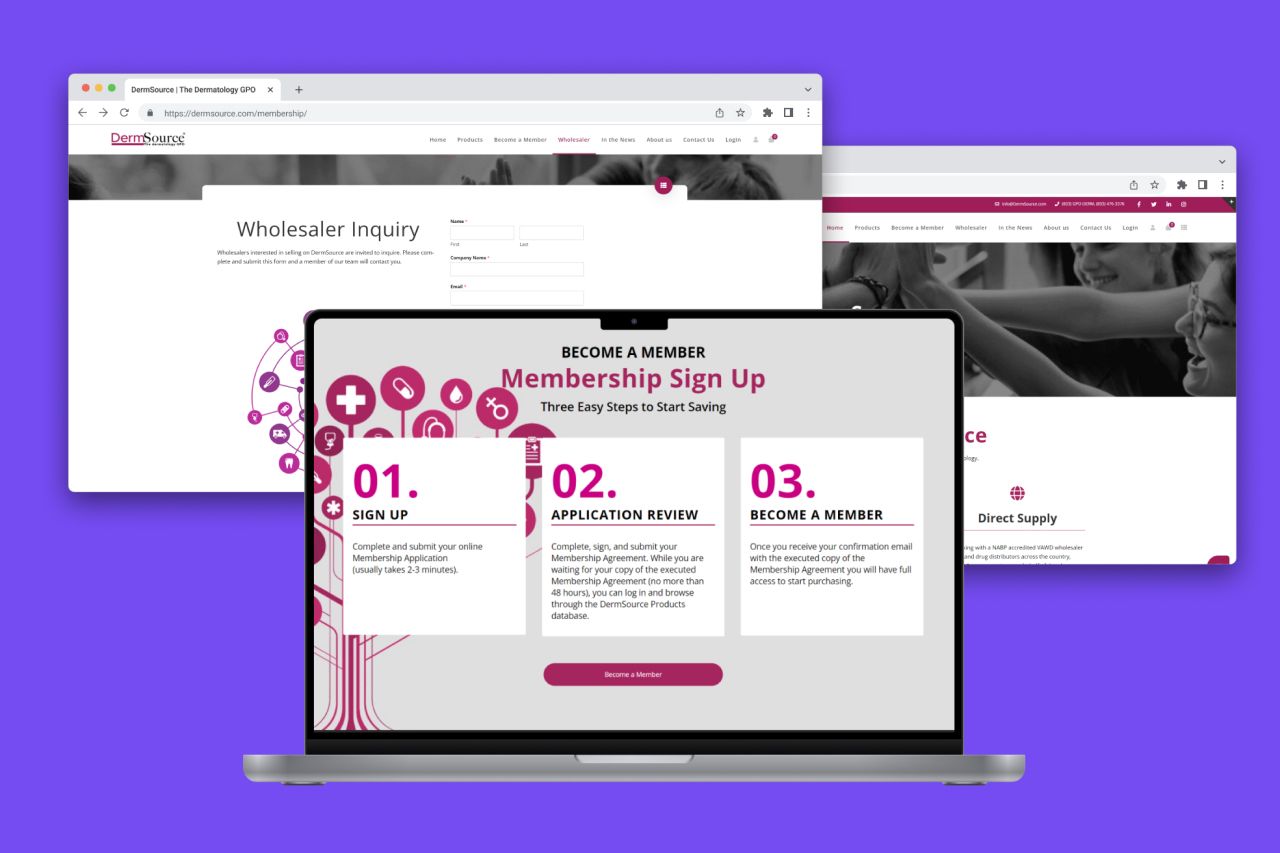
- Membership portals;
- Community portals;
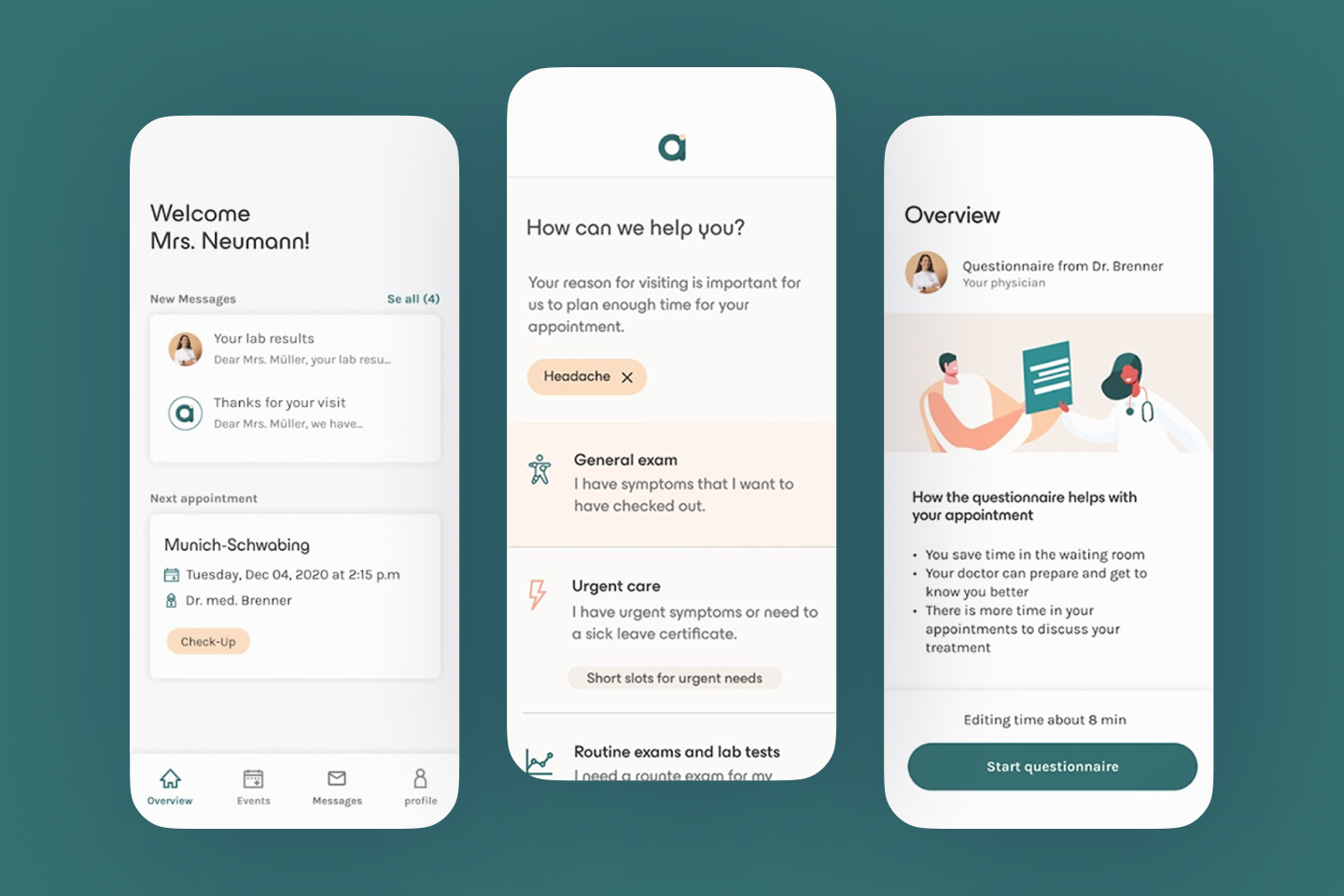
- Patient portals.
This is not an exhaustive list of all available options. If you require some markedly different solution, then you are always free to become a trailblazer.
Step 2. Gathering Requirements
This and the previous stages of web development are quite closely related. If during the last phase rather abstract things were discussed, now is the time to move on to the specifics.
During the gathering of requirements, all information about the future project takes the final form of a list of specifications that will be clear for designers and engineers. This phase is the best time to once again meet with the vendor and bridge any existing gaps, as well as take another look at the old specifications.
This stage of portals development is critical because any misunderstanding can result in lengthy crunches or even postponement of the release date.
Let's say if some 3rd party integrations that are important for your business portal solution have not been discussed, then they will have to be implemented retroactively, which may affect the duration of production or the cost of the entire development project.
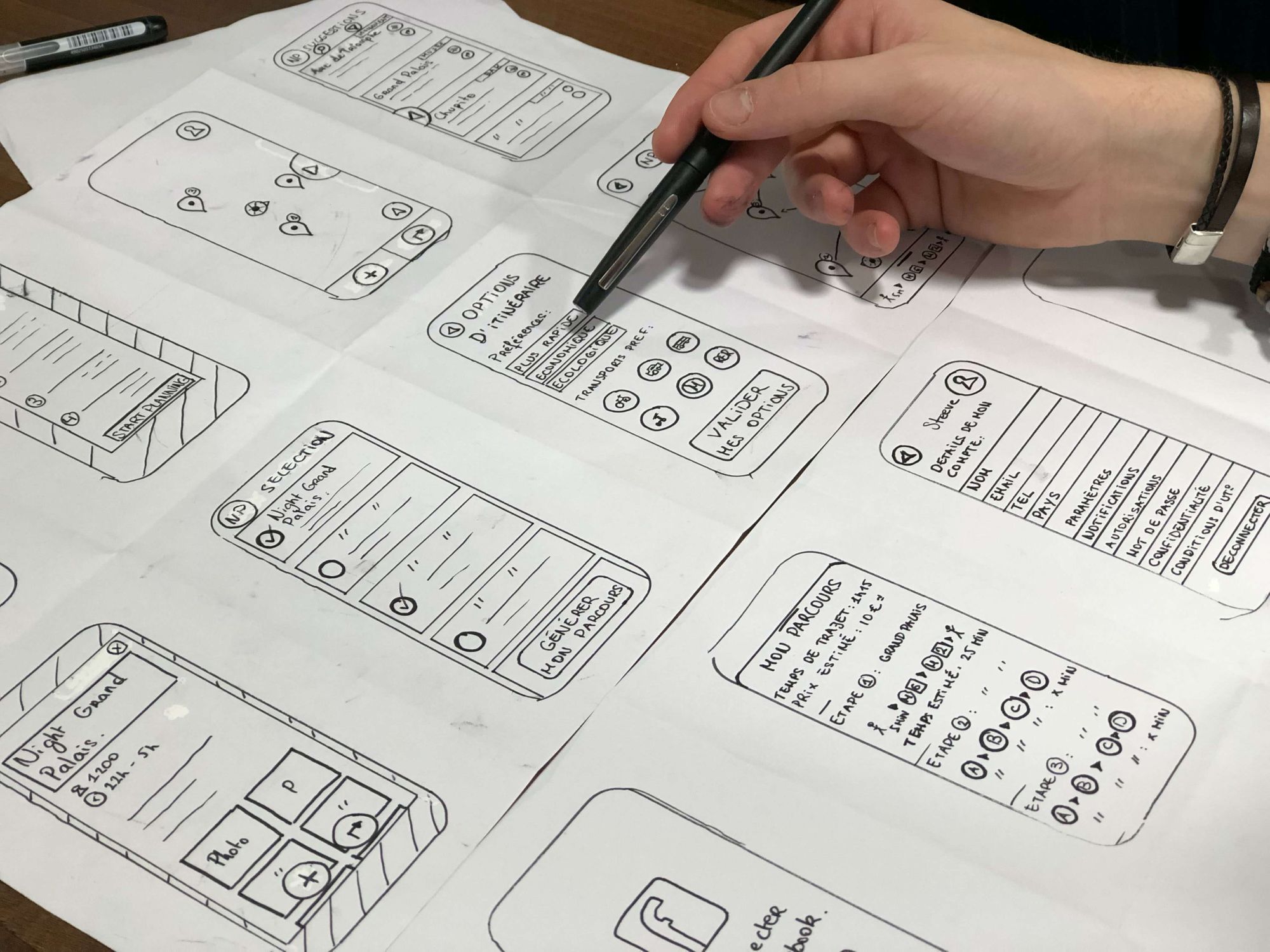
Step 3. Portal Designing and Prototyping
The next step in web portal creation is to come up with the prototype and design of the website. UX and UI designers will work together on the sitemap, creating the user interface and preparing the visual side of the product, while the engineers will think through the architecture of the future web portal based on the SRS document that has been drawn up earlier.
A ready-made highly functional mockup of a web portal is an important milestone because it gives a real opportunity to visually get the idea of how the project will be implemented and how the final users will interact with it. Already, even from the prototype, it will be possible to collect some feedback, which will come in handy in further stages of web development to further gear the product towards the target audience.

Also, the selection of the right tech stack plays an extremely pivotal role in the website development process. A tech stack is kind of the project’s backbone, consisting of various technologies and tools that will be used during the implementation of a portal development project. Choosing the right technologies and modern programming languages will not only help you get a portal that is secure, up-to-date, and easy to update, but it will also save you a fortune.
At Fively, we prefer the following technologies when it comes to custom web portal development:
- .Net;
- NodeJS;
- JavaScript;
- ReactJS/Native;
- Typescript;
- AWS.
Step 4. Engineering of a Web-Based Portal
At this stage, the development team jumps into the game to put the project into action. Starting from this moment of the creation of the web portal, backend and frontend engineers will be involved. They will write the code according to the website design, SRS documentation, and selected tech stack. Of all the development steps, this one is the most time-consuming and can take several months.
You need to know the fact that complex web applications development, which is to say, the creation of a web portal, rests entirely upon some common software development methodologies based on the principles of efficient and resource-intensive software production. The most common methodologies are the following:
- Agile (Scrum, Kanban);
- DevOps;
- Waterfall.
According to recent surveys, approximately 86% of respondents confirm that Agile methodologies are incorporated into the workflow in their software development companies. The most popular Agile approach is Scrum, with about 66% of the surveyed engineers preferring it to other options.
These statistics give reason to make up a conclusion that methodologies are an integral element on which the efficiency of the workflow, the transparency of project management, and the quality of the entire final product depend. In addition, Agile production methods are the key to reducing the time-to-market rate.
On our blog, you can read even more insightful info about the impact of present-day technology trends on the website development process.
Step 5. Testing of a Final Product
Among all the steps to develop a web portal, the QA testing phase is simply impossible to do without. Let us take a look at the impressive example of how numbers tell the stories best.
According to Gitenial’s research, which was conducted in 2020, only in the USA, the damage from bugs amounted to $607B. The calculations included such cases of financial losses as businesses collapsed due to software errors and failures due to some bugs in already functioning software systems.

All these terrible material losses could have been prevented if proper quality control was carried out through all portal development steps and if a product was thoroughly tested for its security and stability before entering the market.
It's time to shed some light on what exactly QA engineers do during the development of web portal. Roughly speaking, engineers are responsible for testing all elements of the portal. They check the performance of the software solution through a variety of methods, including end-to-end tests and unit testing, and report back to the coding team if some bugs are identified.
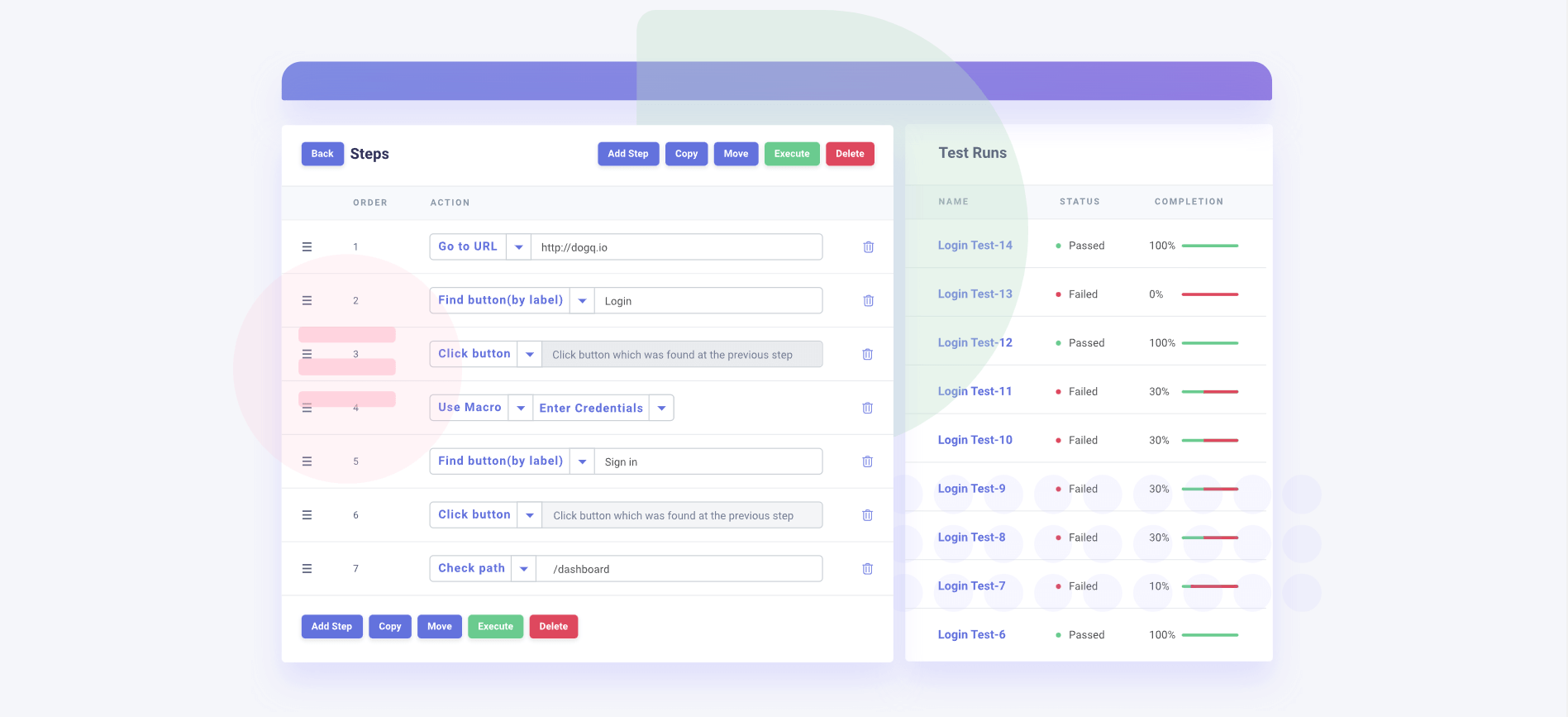
To speed up the work of QA teams and minimize the impact of a human factor, web developers often resort to testing automation software.

We can recommend DogQ, a cloud-based testing automation solution that was developed in conjunction with our engineers. The main feature of DogQ is that it has a user-friendly interface, which facilitates the work with this testing tool substantially.
Step 6. Implementing and Maintaining a Web Portal
And when the 5 web development stages are over, the project is almost completed — now the developers only have to successfully launch the web portal and establish its ongoing support. For users to finally be able to access the portal, developers need to put all the modules together, upload them to the server and make sure everything works properly one more time.
As soon as real users start interacting with the product, some minor defects immediately come to light. This is the natural course of things, for which the engineers were ready from the very beginning. Just for this reason, the last stage of the web development cycle is not implementing, but maintenance.
For a long time, engineers will gather and analyze feedback from real-world users to carry the performance of a web portal to apogee. However, regular updates may not only improve the user experience and fix some security flaws here and there but also add new functionality if required.
The Cost of Web Portal Development Services
It is quite difficult to talk about the cost of portal development since it is a very tricky question. The situation, in this case, is similar to the production of any other software solution, and the answer may be influenced by a wide variety of factors that include such things as the planned functionality of the website, the complexity of development, the peculiarities of the technologies used, the scale of the entire project, and so on.
Of course, an important factor that shapes the cost of designing a web portal is the team that will take part in all web portal development steps.
The standard structure of a software development team is as follows:
- Project manager - will be responsible for synchronizing and harmonizing all team members;
- Designers - will be involved in web portal designing;
- Software developers (frontend, backend, full-stack) - will work with server-side and client-side parts of a web portal;
- QA engineers - will take on the task of identifying bugs and performing security reviews of the product.
To develop an MVP, you will need about 6 specialists, and at the web development stages themselves, you will most likely need to expand the team up to 9 developers at least. Anyway, these numbers may vary case-by-case, since there is no one-size-fits-all engineering team here.
However, if we talk about a specific amount of money that is desirable to have when planning the web portal development cost, then it would be around $30.000+.
Streamline Your Business with Web Portal Development
The engineers working at Fively are well-versed in web portal development, so you can count on getting a robust web solution for your business, that will function like a dream. So feel free to contact us to find out the likely cost of developing a bespoke web portal.
Our engineers are always ready to discuss all the details of your idea. And most importantly, we provide consultation and estimation free of charge, so that you can make a well-informed choice about cooperation with us, having a complete understanding of the resources needed.
Get in touch with Fively to learn more about web portal development services!

Need Help With A Project?
Drop us a line, let’s arrange a discussion