How to Create a Chrome Extension: A Comprehensive Guide for 2026
Everything you need to know about Chrome extension development in 2026.
Escaping repetitive tasks and full automatization is crucial for any business, and this is why one should know how to make a Chrome browser extension. If you build it yourself, there will be no need to choose from off-the-shelf solutions.

We will tell you about the main reasons and steps to build an effective extension for Google Chrome.
What Is a Chrome Extension and What Can It Do?
A program that automates specific tasks is called a Chrome extension: browser software can change its functionality to give users more opportunities. Here are some popular examples:
- Grammarly extension allows you to improve everything you write;
- BuzzSumo is a Chrome extension that helps streamline SEO processes;
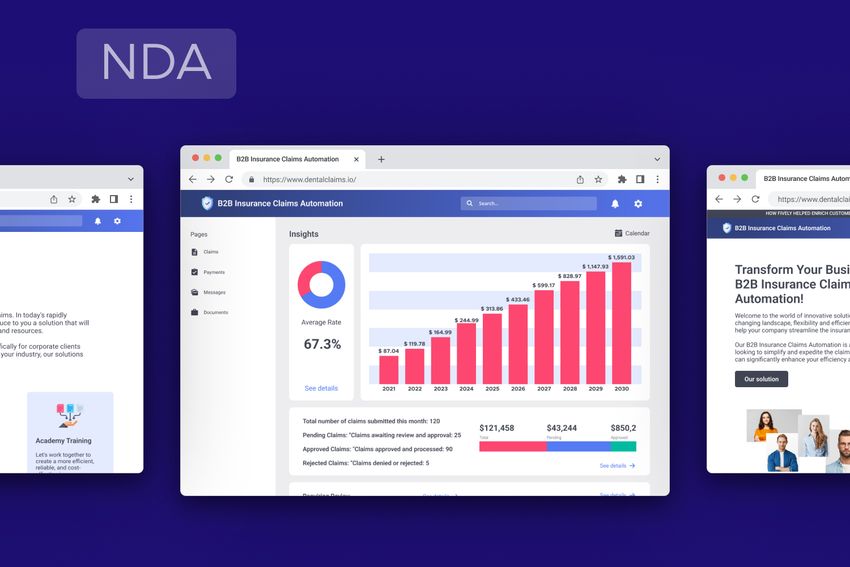
- Extension for Invoice Workflow Processing that we built for one of our clients – it allows you to automate some core processes and make them safer;
- Cast extension for Chrome turns a mobile or web app into a remote control for a TV.
User interfaces differ from one product to another. What all of them have in common is an extension icon to click on. This is required for any extension that you upload to the Google Chrome store.
You can manage extensions in your browser panel. How do they work?
Chrome extensions can perform actions at different places:
- Anywhere on the web as soon as you open a new tab in the browser;
- On specific web pages – for example, the Glasp extension doesn’t work on the pages of search engines and is only active on pages containing blogs and articles for a user to highlight interesting parts.
Google Chrome extension development is a process of writing the code in JavaScript, HTML and CSS to build small additional software for web browsers. Generally speaking, Chrome extension is a small software that is uploaded to Chrome Web Store.

Why does it make sense to develop your own extension for the Google Chrome? There are several reasons for it.
- Google Chrome is extremely popular with the Internet users all over the globe. According to W3Counter, this browser software currently has 69.8% of the market share.
- It is not really hard to make a Chrome extension. In fact, it takes significantly less time and resources than building a complete web page, because an extension is a small software solution that performs a single function.
- You can add helpful actions to automate some of your business operations, combining extensions with applications – for example, with eCommerce software that you use in 2026.
If you want to optimize the online experience simply and effectively, developing a Chrome extension is a great choice.
How to Create a Chrome Extension and Add to Chrome Web Store: Basic Information
We have learned that extensions can modify certain functionalities and make user experience more convenient. Now let’s talk about how you can make your own Chrome extension. We will describe this process step by step.
Functionality is the first thing you should define if you want to start building extensions for Chrome. Custom extension software provides a narrow function that should be simple and clear. You need to decide which problem it will solve and what kind of interface it should have for this.
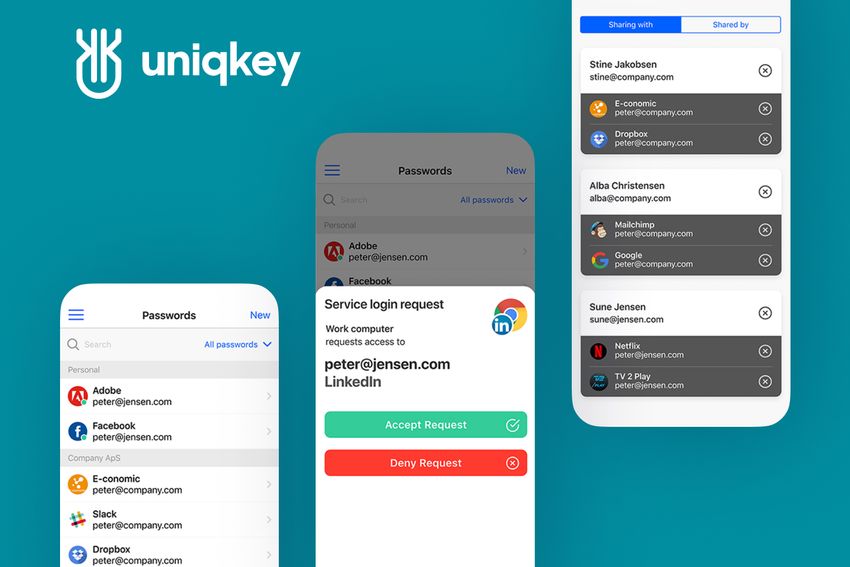
There can be several components but all of them should pursue the same goal. For example, our team has experience building password managers and software for IAM, or Identity-Access Management automation.
Now we will talk about the development nuances and steps.
- The development process starts with creating a new directory that contains all the files you need. It is a critical step for your Chrome extension: software requires a single folder to download the necessary data from.
- The process of building extensions is quite similar to other web product development. There is, however, a distinctive feature of any extension: it contains a manifest JSON file that gives it a certain function to perform. This file should be in the directory.
- The development process ends up with a .crx package as a ZIP archive. When users download it and install an extension to their browsers, they can start using the functionality you built.
There is no better browser for Chrome extension than Google Chrome. In addition, you can use this solution in Microsoft Edge because it is a Chromium-based browser.
How do people install a Chrome extension to start using it? The process includes these steps:
- Opening the Google Chrome;
- Going to Chrome Web Store;
- Activating the ‘Developer mode’ checkbox;
- Clicking ‘Load unpacked’;
- Selecting the right directory and click “Add extension’;
- Clicking the ‘Extensions’ in the top-right corner of a web browser to find a new extension icon. You can also use the thumbtack icon to pin this extension near the address bar to see it each time you open your browser.
Now you know how users will install an extension that you may create. Let’s look closer at some examples of Chrome extensions: how to make and install them, what problems they solve, etc.
Building a Focus Mode Extension for Chrome: A Step-by-Step Guide with Examples
This extension changes the style of certain web pages and is helpful for those who need to comfortably read through documentation regarding Chrome extension and Chrome Web Store.
You already understand how to get an extension in Chrome. Now let us show you how to develop one using Google tools and basic web development skills.
Step #1:
- Creating a focus-mode directory for all files of this extension;
- Adding all necessary files;
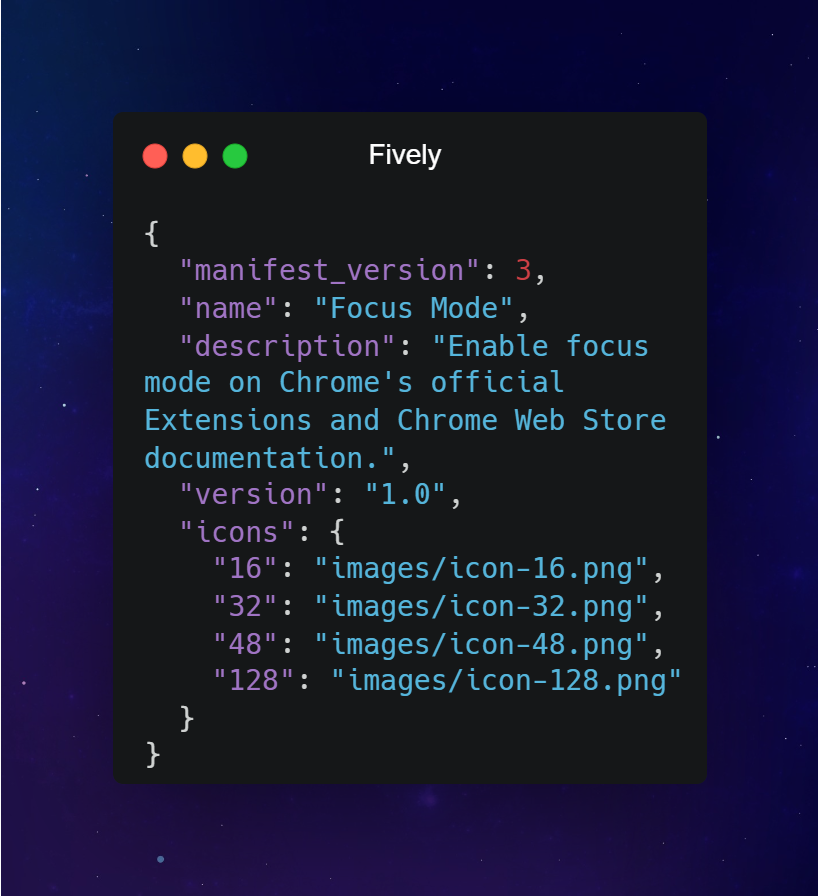
- Creating a manifest.json file with the keys like ‘name’, ‘version’ and ‘description’.
You will use the following code:

Step #2:
- Creating an images folder for all the icons inside. Icons are necessary for Chrome Web Store. You can find and download them on GitHub.
- Choosing images for your extension – Chrome supports all file formats except SVG, but the preferable format is PNG.
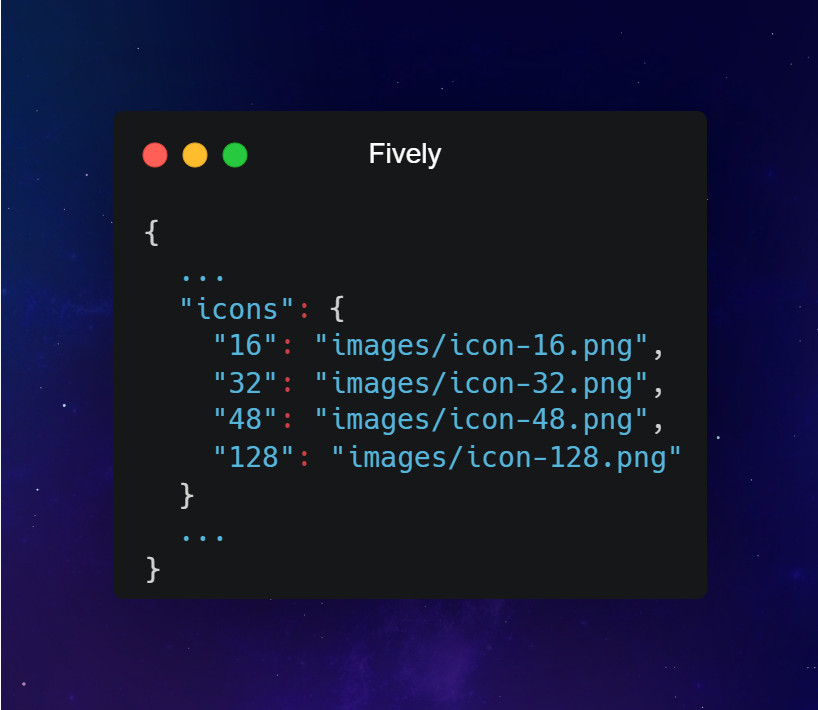
- Add this code to the manifest file:

Step #3:
- Applying JavaScript environments called service workers in the manifest.json file:

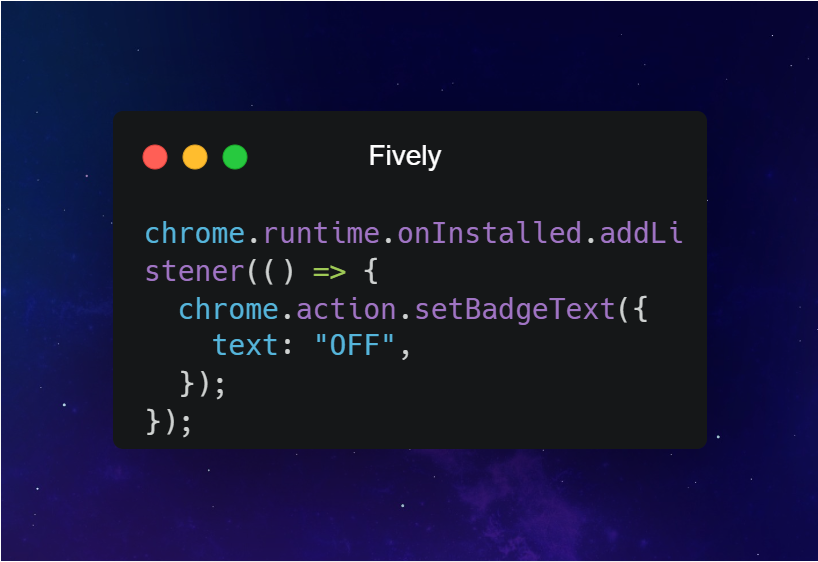
- Creating a file named background.js and using this code:

The service worker will monitor the event runtime.onInstalled() and the extension will establish an initial state or finish installation tasks. The state will be kept in the IndexedDB and Storage API.
This Chrome extension for mobile or desktop browser will use two states and the developer should use the badge text to monitor if it is OFF or ON.
Step #4:
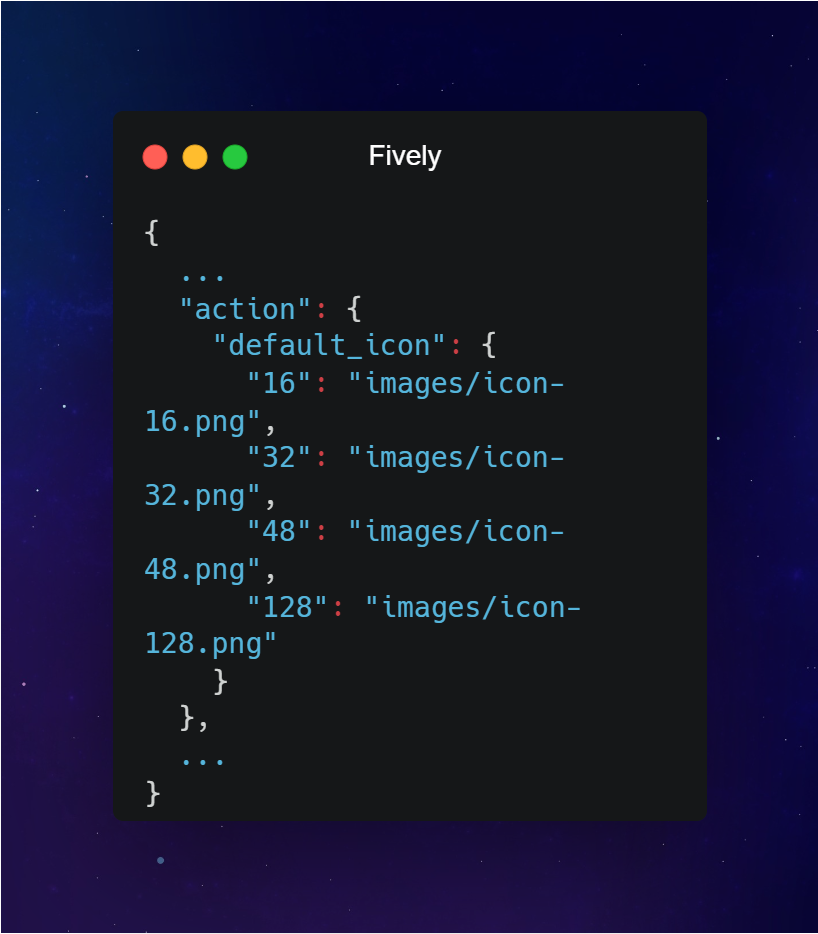
- Enabling the ‘extension action’ button that runs some code for actions with the extension icon. One should add this code to manifest.json:

Step #5: This extension will need to check the URL when a user wants to open a new tab and click on the extension action. If the current page is a documentation page, your extension runs some code to set the next state.
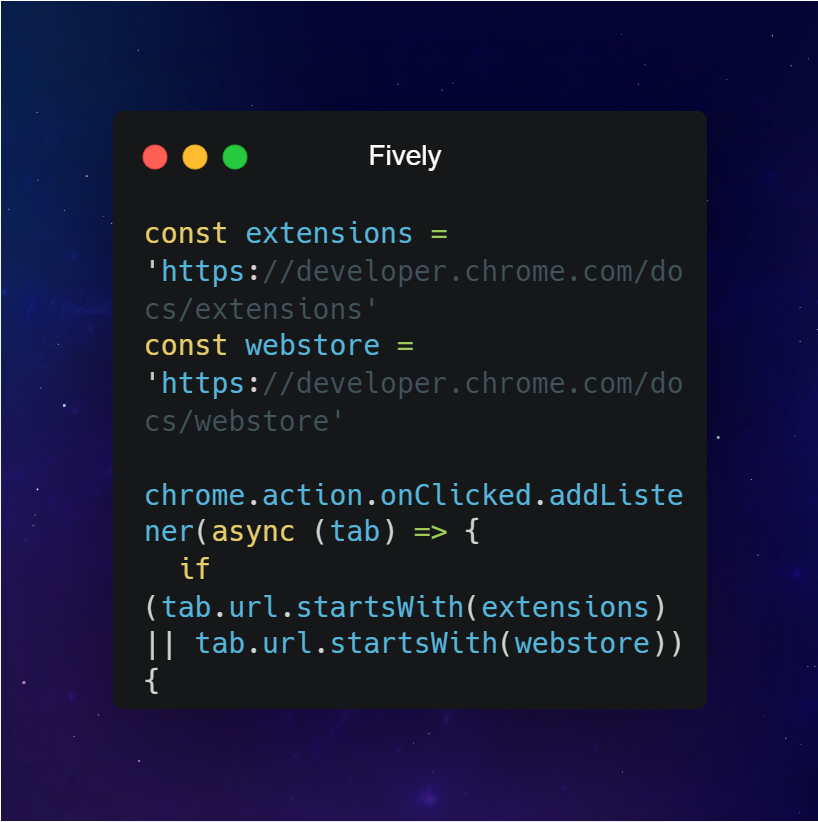
- Adding this to background.js:

- Retrieving the action badge and checking the ON-OFF:

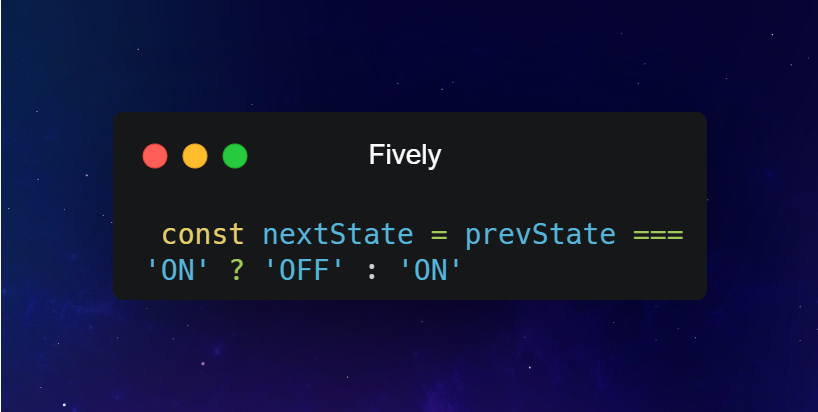
Setting the next state that must be the opposite:

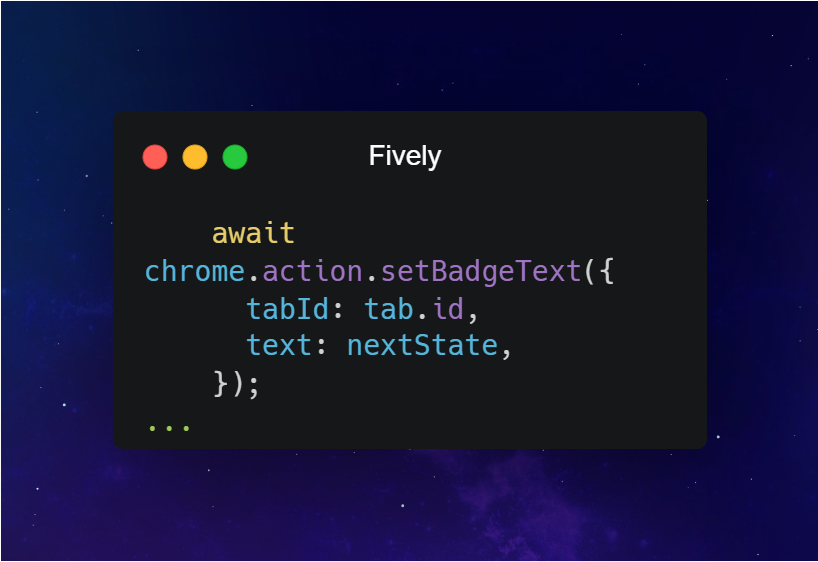
- Setting the action badge with this code:

Step #6:
- Create the focus-mode.css file that changes the page layout. The code will look like this:

- Using the Scripting API to add or remove stylesheets:

- Adding this code to the background.js file:

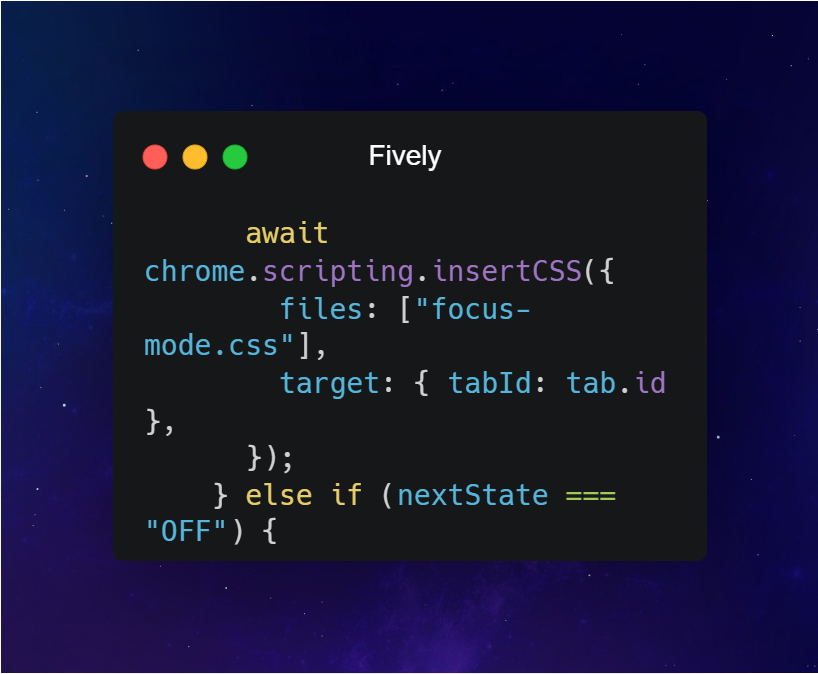
- The code that inserts the focus-mode.css file and activates the ON state:

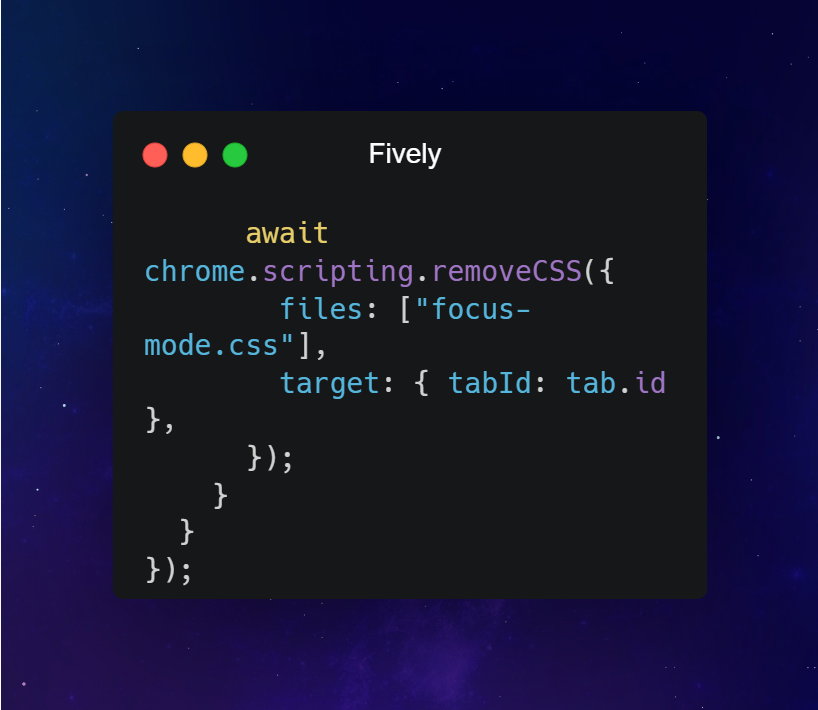
- The code that removes the focus-mode.css file and activates the OFF state:

We have just demonstrated how to make a Chrome extension that can change the layout of a certain page and make reading more comfortable and focused.
How to Build a Chrome Extension That Makes a Successful Solution
If you are interested in how browser extensions make money, the answer is paid advertising. If your extension is popular with many people, you as an owner can benefit from it. Third-party advertisements can include pop-ups, videos, banners and other content that users see and interact with while downloading your extension.

There are no secrets to building a popular Chrome extension – you should just keep functionality and convenience in mind. We will give you some quick rules and examples of some great solutions that we built for our clients.
Rule #1 – successful extensions for Chromium-based browsers should have simple and clear functionality. If a user can quickly understand what your solution is about, who it is for and what it does, you will surely attract the right audience.
Example: Garmentier is a solution for stylists, retailers and salespeople. It creates personalized customer experience for a complex procedure like Invoice Workflow Processing.
Rule #2 – if you need to include one more than one function to extensions for Chrome, make sure those functions work to achieve the same goal.
Example: Our project on Machine Learning Chatbot Engineering for a major European company allows businesses to enhance their customer service by implementing modern AR solutions. The project includes many facets and nuances, yet its goal remains the same – to make it easier for digital shoppers to choose.

If you are wondering how to make a Chrome browser extension and get success with it, start with profound business analysis of your target audience and similar extensions for web browsers. This tip is universal for any digital product development, because it makes you think about users’ needs and refine your ideas.
How We Make Chrome Extensions at Fively
Web development teams at Fively provide all kinds of services related to building extensions and similar solutions for Google Chrome browser.
Our professionals build custom plugins and add-ons for businesses of all sizes and industries, from eCommerce to Healthcare. We offer a wide range of browser extension services, including Google Chrome extension development and Microsoft Edge extension development because it is a Chromium-based browser that uses essentially the same code.
The development approach in our company is based on data-driven, modern solutions and cutting-edge technologies. Fively have been recently regarded among the best web development companies that work with enterprises and startups worldwide.
Would you like to enrich the browsing experience for your customers or employees by adding some new and impactful features? Talk to us about your project idea – and let’s build something great.
Need Help With A Project?
Drop us a line, let’s arrange a discussion