Insurance Web Portal Development for Customers and Agents
All you actually should know about web portal development for the insurance industry in 2022.
You can make a company more transparent with insurance web portal development – streamlining workflows, providing a great user experience, enhancing communication between clients and agents, and increasing overall productivity.
In this article, we will discover all the nuances of making a customer-centric insurance portal with the help of UX/UI design and professional web development.
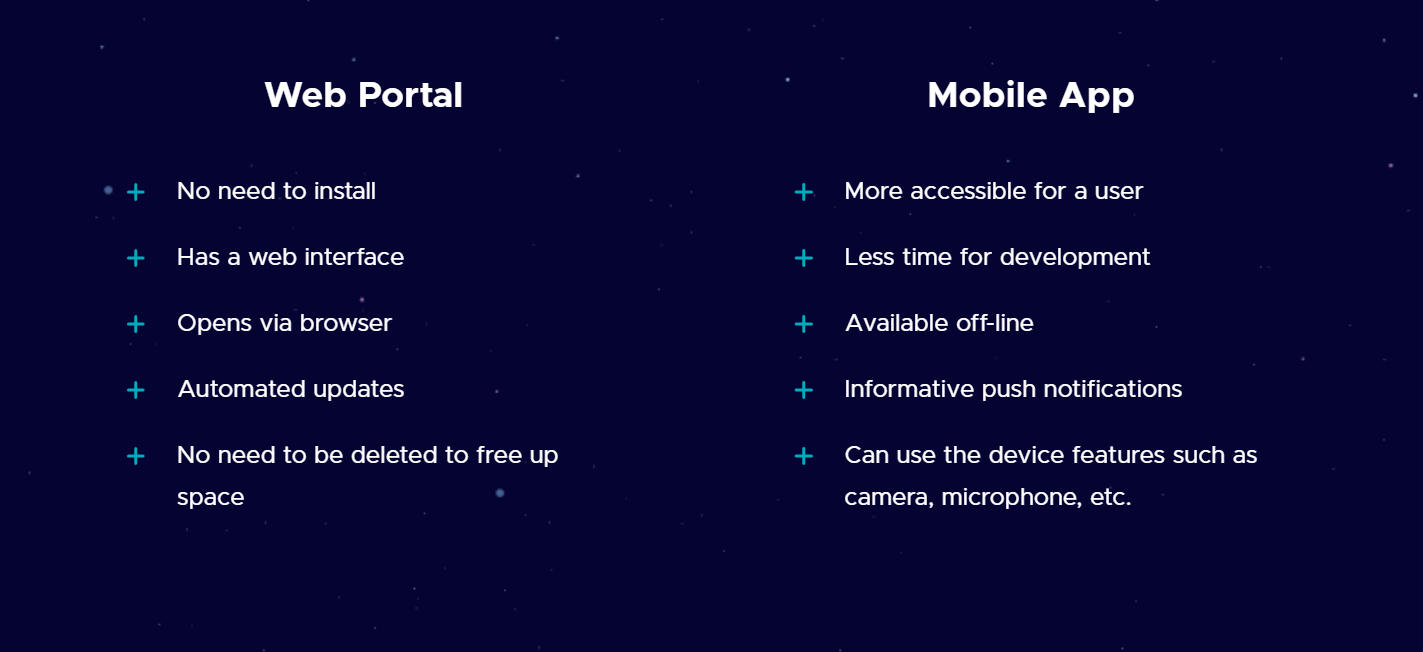
What Is the Difference: Insurance Portal vs Insurance Website vs Mobile App?
Some people use these terms interchangeably, despite the fact that portals and websites are entirely different kinds of web-based products. We will point out specific things to help you distinguish between the two.
Who can see the content
- An insurance website’s content is accessible to anyone on the internet via an URL.
- An insurance web portal and information on it can be accessible for specific users after logging in.
How users interact with it
- An insurance website allows its users limited interactions via contact forms.
- An insurance portal exists for two-way communication.
Content management
- A website can exist without frequent updates of its content.
- A custom web portal is a user-centric place where content and information sources need to be very regularly updated.

According to a Wikipedia definition, a web portal is also a special kind of website that collects information from various sources, including search engines and user-generated content. There are horizontal and vertical web portals: the first type is a knowledge-sharing platform like Europeana while the second one serves the interests of a specific company and its customers, like a customer portal for insurance.
Business portals are a promising area for web development – insurance, healthcare, education, and other industries can benefit a lot from portal development. We talk more about common types of web portals vs websites in other blog articles.
There are many types of customer portals for any possible business model. You can apply some of these electronic management systems to the insurance industry.
A patient portal is a management system created for healthcare and medical insurance providers to streamline interactions with multiple patients and give them a secure 24/7 access to their medical data.
An employee portal is a kind of HRM software that enables any company’s digital transformation. It allows users to connect with each other, post important updates, streamline onboarding and all HR processes, etc.
An E-learning portal provides educational materials in the form of videos, audio recordings, interactive quizzes, electronic books, digital presentations, etc. Schools and companies use them to teach students or employees.
A customer portal provides support and increases brand loyalty. To build long-term buyer-seller relationships, customer portal development can be combined with custom CRM development.
A B2C customer portal helps drive sales in a business-to-customer sector. Customers can track orders conveniently, see their entire purchase history, use additional services, report issues, receive product recommendations based on their preferences, etc. Businesses can use it with a client management system to gather important data and statistics.
A B2B customer portal connects businesses that buy from each other, providing a wide selection of payment options, advanced order management, 24/7 support and a personalized approach.
A vendor portal is created to make information exchange easier when you partner with many vendors. It also can be combined with the marketplace development to make cooperation easier.

A self-service portal provides customers with all possible and updated information about services or goods from a certain company. This is a promising kind of portal development when it comes to an insurance web portal. Users can study everything about policies and the company’s special offers, get consultations from insurance agents, and then proceed to choosing a suitable insurance plan.
A partner portal is great for building a digital strategy in areas like insurance, healthcare, logistics, travel, real estate, banking, etc. Such a portal can use custom remote monitoring and management software to provide cooperation and involvement of all stakeholders.
A community portal is a place for people with shared hobbies or professional interests. It can be effectively combined with a content management system (CMS) to allow adding and managing any kind of media content.
What Is a Customer Insurance Portal?
People normally insure anything that is important to them. According to Wikipedia, insurance can be an equivalent to risk management, helping people prioritize and decide effectively.
The most popular causes in the insurer business include:
- Life insurance;
- Health insurance;
- Pet insurance;
- Home insurance;
- Car insurance;
- Travel insurance.
Some insurance products cover electronics, jewelry, artworks, and other valuable objects.
As a portal developer company, we can say that insurance portals serve two main roles: providing access to various products and building an enhanced security system when it comes to purchase and customer data management.

Clients and agents both benefit from the insurance portal development:
- A customer can learn about different insurance plans, purchase a policy, keep track of payments, and contact an insurance agent if needed.
- An agent may use an insurance web portal to request a quote, send information to customers, update policyholder data, and renew a policy.
- A policyholder can file a claim and check its status, pay or update coverage, see the payment history and account balance, and manage all kinds of data.
- Customer web portal development adds some killer features like customization, automated notifications, special offers from each agent, etc.
Why You Should Develop an Insurance Portal: 3 Main Benefits
How profitable is the insurer’s business? Let’s look at the statistics. The global insurance market is projected to grow by at least 20% by 2025, says the Statista survey.
The main advantage of building a customer web portal for the insurance industry is the ability to leverage huge amounts of data and use it more effectively. Let us describe what it means for an insurer business and its clients.
3 primary benefits of insurance portal development:
- It helps save time: routine task automation, automated claim submission, and other powerful tools.
- It allows you to enhance security: encrypted data storage and efficient document processing.
- It enables a great user experience: quick support and assistance, FAQs, and a user-friendly interface.
As we continue speaking about web development, a customer portal that sells insurance products always has a distinguishing feature set.
Insurance Web Portal Development: Must-Have Features
Insurance products may cater the needs of B2B and B2C clients. From our company’s experience as a web developer, business insurance and personal insurance are both promising fields on the market.
Let us list some vital features that allow users to choose and manage insurance policies while you as a business owner can collect information about your clients to communicate with them more effectively.
- User profile and a dashboard: a personalized space providing access to the policyholder’s personal data, information about the purchased policies, insured objects, payment history, due dates, etc. It is a job for a skillful web developer – insurance dashboards should have lots of elements well-organized.
- Digital copies of insurance policies. You can provide them via a user dashboard with other important documents, collected and securely stored.
- A quote example section: works as a guide on available options and prices from an insurance company. Users study this information before they contact an insurance agent.
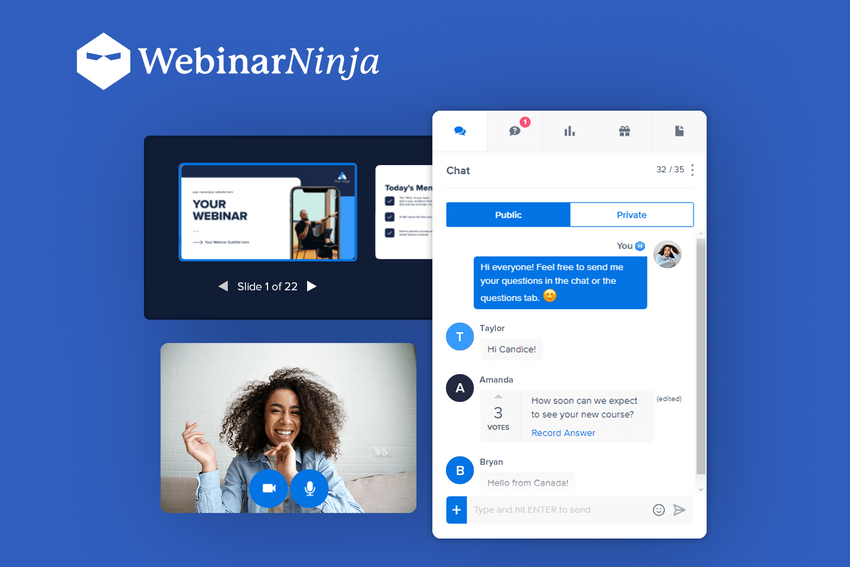
- Customer support: when it comes to web portal development, customer portals usually provide a 24/7 chat with virtual assistants and insurance agents to let users ask questions in real time.
- A search system to walk users through a list of policies: it should include search filters to help find an insurance plan with desired parameters.
- Filing a claim: it is an essential feature for clients and agents as it allows them to do the main thing on your portal. Make sure that the user experience feels intuitive even for non-technical users.
- Payment gateways: it is crucial to provide a variety of ways to pay, making them transparent, safe, and convenient. Automatic payments are also an option.
- A ‘Recommended’ section: you can provide a list of selected policies. Insurance web portal development provides personalization for customers, based on different characteristics (income, family, health, other purchased policies, etc.) that allow users to change insurance plans or buy new products.
- An admin panel: you can watch sales statistics or agents’ performance, and manage all content with the help of custom CMS development.
- Email notifications: they let you quickly inform policyholders about claim processing, due payments, personalized offers, etc.
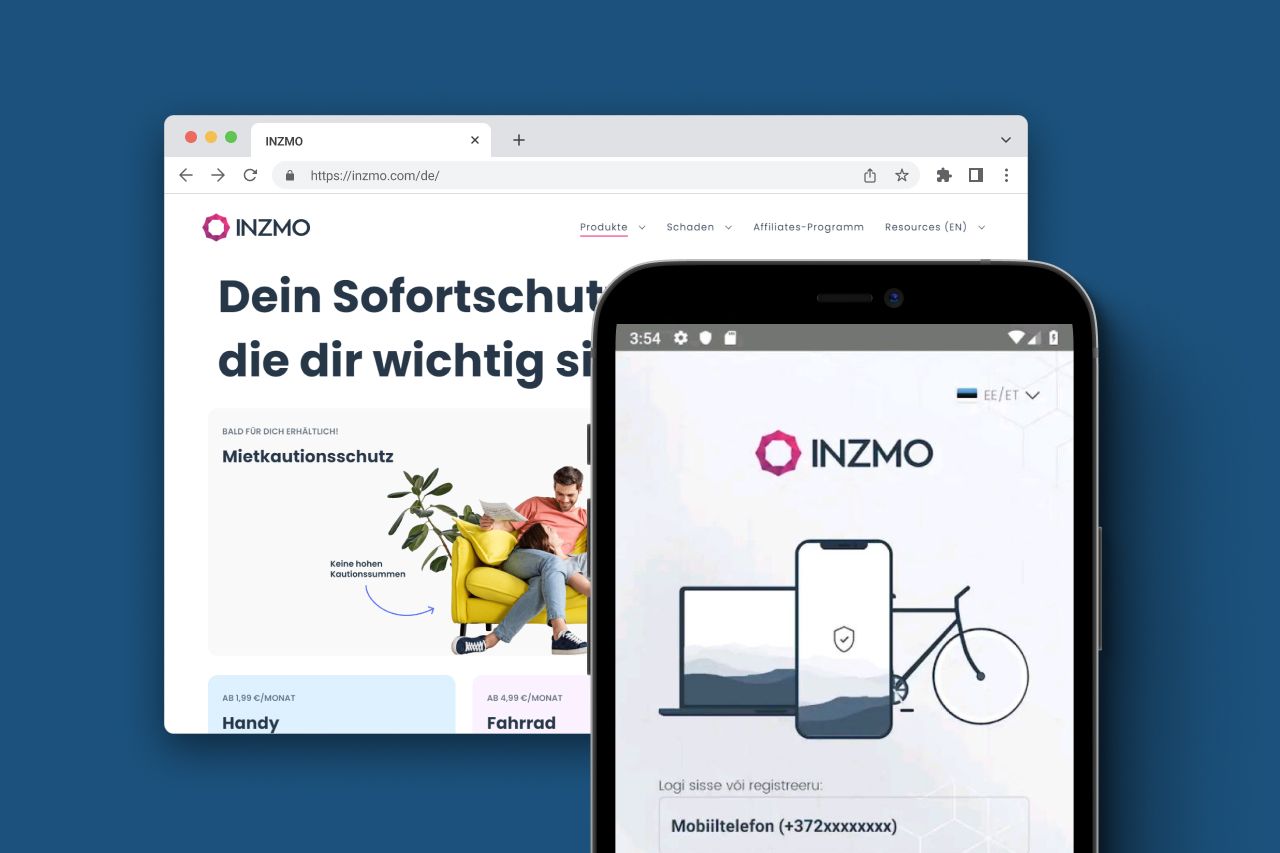
There is some more advice we can give from the point of modern web development: insurance portals should be accessible from any web browser and from desktop, tablet, and mobile devices. In other words, adaptive design is a must. Now we will talk about the UX/UI processes from scratch.
Insurance Portal UX/UI Design Process
Insurance is a stable, even a bit of conservative, business industry. This is why a digital product strategy usually relies on clients and agents’ expectations. If you want to bring some innovation to the user experience, make sure it remains minimalist and easy to understand.
How do we work with customer web portal development for insurance products?
1. First of all, we figure out the customers’ general expectations. For example, an exceptional level of service and a great customers’ experience, comfortable use from any browser and device, and accessibility for people with visual impairment.
At this stage, doing the user research is crucial for our UX/UI designer, as well as talking to our client from the insurance industry to know that everything is taken into account.
2. Next comes the UX research that includes:
- User personas (job, age, goals, type of policy, etc.);
- User journey (steps that a typical user, client, manager takes on an insurance portal before reaching a goal);
- Mind map (organizing all information into a structured, meaningful system to work with).
If you are interested in how UX/UI designers work with user personas and journeys for the insurance industry, we recommend starting with this video.
3. Now the design process begins. The main goal is to create a clear user interface that helps customers, agents, and business owners save time.
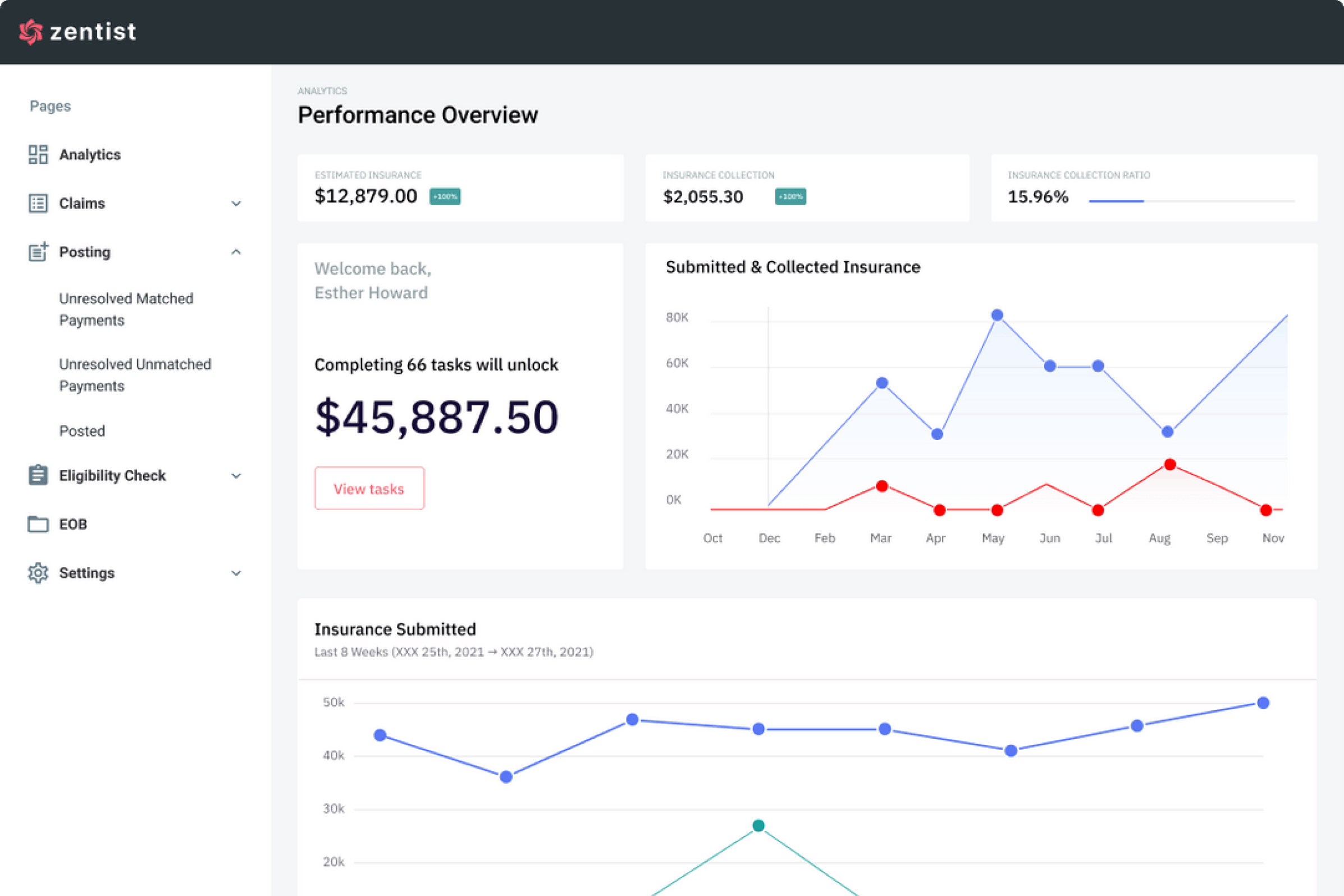
In web portal development, customer portal dashboard is an essential part. It should look clean and pleasant, demonstrating payment history, active policies, and other vital information for a policyholder.

If you create an agent account, make sure to add buttons that connect claims with a specific policy, and also show claim and policy numbers. It is also important to see real-time statistics.
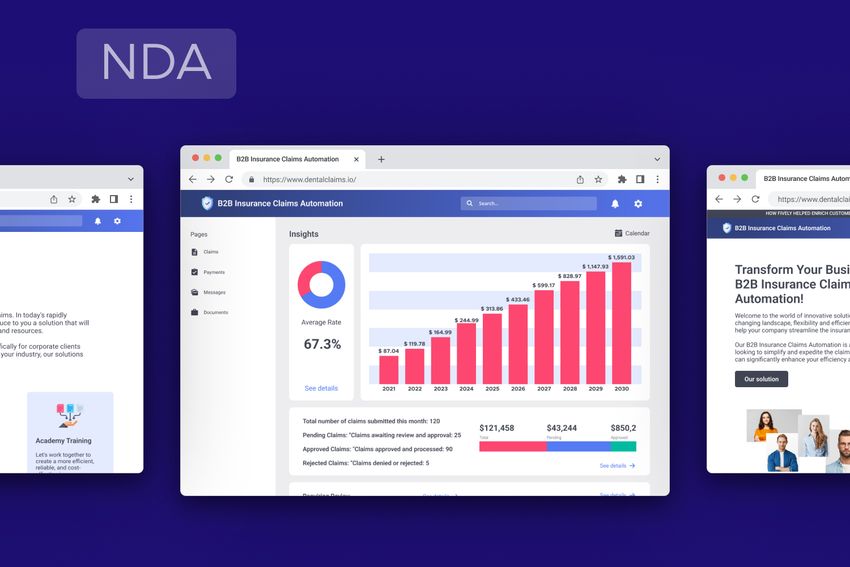
From the point of UX/UI design and web development, customer portal visualization can be beneficial. It means adding pie charts, bar and line graphs, and other tools to help users manage insurance policies, billing, sales, and other information.
How Do Insurance Web Portal Developers Work?
After planning the future solution, collecting the insurance company’s requirements, and UX/UX prototyping, the baton is passed to the web portal developers, followed by QA testers and DevOps. You can read more about the development steps on our blog.
There is a whole team working on a future product, not just one portal developer. Normally, the engineering team includes:
- 2 back-end developers;
- 1-2 front-end developers;
- 2 QA engineers for manual and automated testing;
- DevOps.
We use systems like Kanban and Scrum to develop the insurance portal step-by-step, promptly responding to all changes and keeping in mind the important details.
How can a client company help software developers? For instance, by creating an insurance API developer portal – it is a place online to share access to all the company's APIs, making it quick and easy to set up additional services and features.
How Much Does it Cost to Build a Customer Portal for Insurance?
Now we will provide you with some cost and time estimations for web portal development.
How long does it take for a professional team to build an insurance portal of average complexity? From our experience, custom insurance portal development from scratch can last from 1.5 to 2 years.
How much do web portals cost? In order to make even rough estimations, one should consider diverse factors, namely:
- The design;
- Basic features;
- Advanced features;
- Hourly rates of each web developer (insurance projects require the skills of Middle and Senior specialists);
- The number of APIs;
- A domain name and hosting.
Costs may rise if you decide to include custom business-specific features, add more sections to the existing portal, do the redesign, or extend your team of developers to finish the work sooner.
At Fively, we provide project estimation and consultations free of charge. So feel free to schedule a call with our developers!
Insurance Web Portal Development with Fively
Here at Fively, we offer a wide range of web portal development services for all kinds of businesses and organizations. We can also provide an insurance API developer portal and support other technical aspects of web development.
Making a customer portal for clients and agents with us includes the following steps:
- Thinking over the architecture, based on your business requirements.
- Working on a convenient user interface.
- Providing smooth work on different devices and in popular browsers.
- Offering you continuous technical support and maintenance.
What is more, our company is located in Eastern Europe, which means an opportunity to optimize costs while hiring a highly-skilled web developer – business insurance and personal insurance projects are our specialization.

We have already developed solutions for insurers from all over Europe and the US: you can check out some case studies on claim processing automation and insurance startup workflow automation.
Do you want to ask a question or get an estimate? Get in touch via a form and we will get you covered.