Step By Step Guide on How to Learn Angular in 2026
This is a step-by-step guide to study Angular from scratch in 2026. Discover the theoretical concepts and practical pieces of advice.
Angular is a very in-demanded JavaScript framework in 2026. It can be a strong tool in your kit and if you’re looking for up-to-date and accurate information on how to learn Angular 2, you’re on the right page. So let's learn Angular 2 step by step!
How to Use the Guide
This guide consists of two parts - theory and practice. Therefore, you can either start from the very beginning and proceed or check separate modules if you feel confident and want to save time.
Let’s go!
Definition and Core Angular Concepts
Angular is a framework of JavaScript for making web and mobile apps. The framework is open-source and is intended to overcome the difficulties that arise during the development of single-page and cross-platform applications.
Angular application architecture includes eight core types of blocks which we describe below. Since the main objective of the framework is to create SPAs, its blocks are specific to that. 95% of the code runs on the client side, and the rest is on the server side.
The framework offers you the following advantages:
- time and effort saving when developing solutions;
- advanced coding practices and patterns for design;
- scalability;
- transforming complex development problems into simple separate tasks.
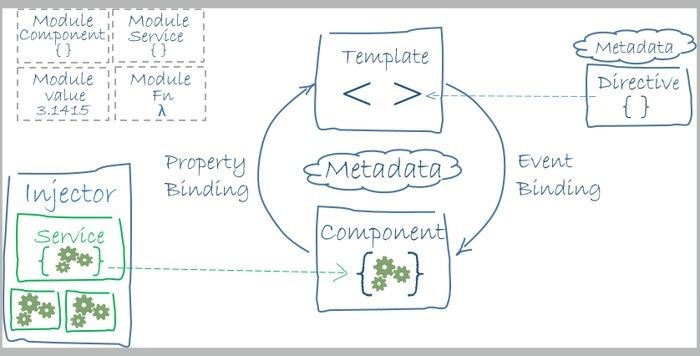
Now let’s take a look at the constituent parts of the framework.
Modules
A module is a cohesive block of code dedicated to a certain app domain. It’s a fundamental feature of the framework. An Angular app must contain at least one module, the so-called root module, that is responsible for the bootstrap. However, most solutions have more feature modules that manage certain capabilities.

As a developer, you may create different combinations of modules and reuse them when managing the development of complex products. An Angular module is always decorated with a @NgModule prefix to describe its properties. The most important properties are the declarations (the view classes), the exports, the imports, the providers, and the bootstrap.
Components
A component is responsible for a screen section called a view. An Angular solution contains a root component, that links the hierarchy of the components with a document object model page. In general, components have the following functions:
- to support domain logic;
- to import required data both for that component and its view;
- to create a connection with a view;
- to transmit values to other components.
The @Component prefix identifies the class below as a component class and specifies its metadata which tells Angular where to get the constituent parts that it needs to create and present the component and its view.
Templates
A template is a combination of HTML and Angular forms. It is used to define a component view. As a rule, views are arranged hierarchically, and the template associated with a component defines that component's host view and a view hierarchy.
Metadata
We’ve already mentioned several decorators added to the Angular elements. Their main role is to attach metadata to a class to make Angular understand how to deal with it. Therefore, metadata is the element you should add to a class in order to guide the framework behavior.
Data Binding
Data binding is a mechanism for connecting parts of a template with parts of a component. DB significantly saves time and effort since it shortens the number of code lines to be written.
Angular provides four forms of DB:
- the interpolation binding - you bind the property name to the view template to display a component property;
- the property binding - you set the property to the value of a property binding template expression;
- the event binding - you identify the button's click event as the target of the binding;
- the two-way data binding - you combine property and event binding in a single notation
Directives
A directive gives the instructions to Angular on the correct transforming of document object model pages. Technically any component is a directive with a template. Two other types of directives are:
- structural directives alter the structure of the templates of the document object model pages;
- attribute directives update the attributes of specific existing elements
Services
A service is a user-defined class that comprises any feature or value that your app needs. It is recommended to add a narrow purpose to a service so that it performs well. Components consume the services and enrich the UI/UX of a solution.
Dependency Injection (DI)
Dependency injection is a way to provide a new example of a class with accurate and complete dependencies required. DI doesn’t take data from a server but delegates the task to the services. Thus, new Angular components are provided with the services they need with the help of dependency injections.

Angular Versioning
The first stable Angular version was released in 2010 and is called AngularJS (version 0.9.0, aka dragon-breath). In 2016, the product was completely rewritten and named Angular 2. It wasn’t backward compatible with AngularJS at all. Other updates followed:
- Angular 4 - March 2017
- Angular 5 - November 2017
- Angular 6 - May 2018
- Angular 7 - October 2018
- Angular 8 - May 2019
- Angular 9 - February 2020
- Angular 10 - June 2020
- Angular 11 - November 2020
The latest version is marked by such changes as TypeScript 4.0 and Webpack 5 Support, moving to ESLint to evaluate patterns in code, and updated hot module replacement support.
Resources to Learn Angular From Scratch
We recommend you start with studying the Angular docs and style guides as it's the best way to learn Angular 2 so far. Spend a few hours to delve into the core concepts and move on to making sample apps. Create your Tour of Heroes app that will help a staffing agency manage its stable of heroes.
Useful tools, libs, and Angular 2 step-by-step tutorials:
- Visual Studio Code;
- Angular Playground;
- UI-jar - Test Driven Style Guide Development;
- Apollo Data Stack;
- RxWeb Reactive Form Validators;
How to Learn Angular: Conclusion
In this guide, we tried to cover the core concepts of Angular development and the sources you could use to improve your expertise. The Fively specialists work with Angular applications and prove the framework’s benefits and importance in 2026.
So, if you’re determined to study and use Angular, our guide can become a good start. The only thing left to do is to start. How long does it take to learn Angular? Probably, it will take about 3 months, but it all depends on your mood. So we wish you lots of luck!
Need Help With A Project?
Drop us a line, let’s arrange a discussion