How Web Development is Changing in 2025
Web development solutions are instantly evolving and it’s crucial for entrepreneurs to keep pace with it. The good news is you don’t have to spend your work hours on research and updates because all the necessary data is here.
Web development solutions are instantly evolving and entrepreneurs must keep pace with it. The good news is you don’t have to spend your work hours on research and updates because all the necessary data is here.
In general, all the trends are growing in conformity with the consumers’ demands to online resources and web development professionals. Such demands include:
- mobile-friendliness;
- high loading and processing speed;
- simple navigation and minimalist design;
- automation;
- security
At the same time, new technologies are shaping our experience and e-business. Let’s look at the 7 trends to jump on in 2025.
Artificial Intelligence (AI)
As you may be aware, AI is the ability of machines and computers to think, learn, and make decisions. In other words, it’s an ability to reproduce human intelligence. AI has already become the basis of modern technologies; we can find it in self-driven vehicles or automatic machine translation.
Regarding web development, AI is mostly used for cognitive systems, automation of business operations, digital voice assistants, chatbots, and cybersecurity. The major challenges for AI software and hardware are natural language processing, computer vision, and machine learning. According to Statista, the global AI software market is going to grow by about 154% year-on-year.

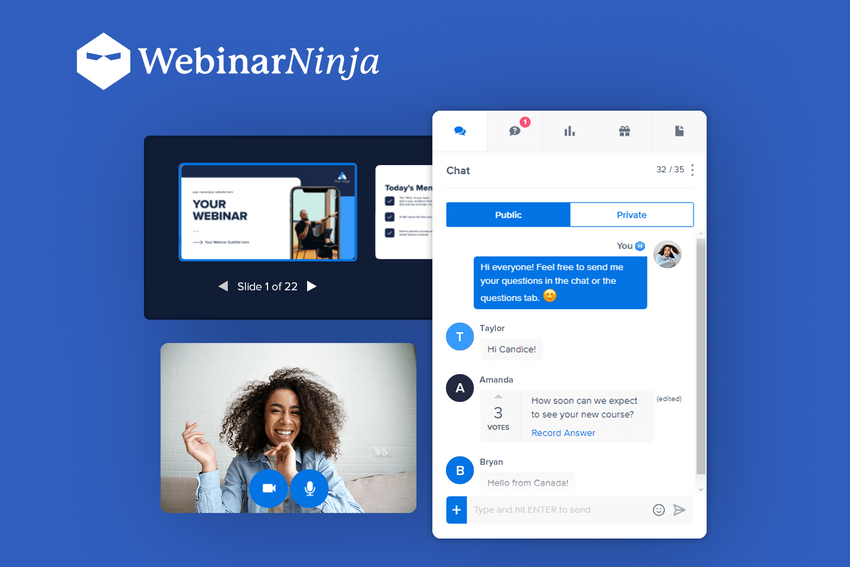
Chatbots
Chatbots are another great example of how AI principles can be applied. A chatbot is a special computer program that replies to the questions users ask. It stimulates a real conversation and then adjusts to the users’ responses. For businesses, implementing a chatbot means maintaining smooth customer relationships and saving because there’s no need to hire extra staff for contact centers and help desks.
In the short run, chatbots will become more human-like to understand the right intent of customers, will be able to answer more complicated questions, to recommend products, and provide payment options. By the end of 2025, approximately 85% of customer interactions will be managed by the machines.
Progressive Web Apps (PWA)
Introduced by Google in 2015, PWAs have gained popularity among companies and trusted web developers in 2025. A PWA is an app made on the web tech and acting as a mobile one. It means your users have the same version of your PWA’s code like in the case with web versions and the classical user experience for mobiles. PWAs are also able to work in offline mode.
PWAs are deployed quicker than websites which means it’s a time and cost-effective solution. The users’ satisfaction is higher too: there is no need to install and update PWAs manually. The solution remains the traditional mobile features for engagement like push notifications proven to promote users’ interest. The brands using PWAs noticed an increase in page views by 134%.

Javascript
Javascript is one of the most wanted programming languages for the web today. More than 10400 companies worldwide use Javascript in their stacks. Why is it so mass-adopted? Javascript makes things easier for both entrepreneurs and developers. The language offers a lot of libraries and frameworks. It applies to both back-end and front-end. In general, the development process is getting more simple and decision-makers can reduce the expenses on it.
Besides, Javascript has a positive impact on user experience too. It allows to development of dynamic web apps that generate pages with data in real time per request. Javascript also enables websites with interactivity like object movement and scroll transitions. These possibilities guarantee the language the place of honor in the stack of web development outsourcing companies.
Motion UI (User Interface)
Users adore websites with a trendy minimalist design that is clean and full of air. However, how to show more with fewer elements? That’s where motion UI can help. It’s a library for making animations and transitions including some elements like photos, text, 3D objects, illustrations, and videos. The Motion User Interface creates interaction between the website elements and increases users’ engagement.
Motion UI adds more life to interactions. Remember yourself having pressed a button and getting no feedback. You start thinking about whether you pressed the button or what could be wrong with the internet connection. To stop the torture, motion UI provides the page load animation so that you see how the page is loading.

Accelerated Mobile Pages (AMP)
This solution saw the world in 2015 too. The AMP concept is quickly loading mobile websites with light pages. It takes 2 seconds to load an AMP while traditional web pages, by contrast, need up to 22 seconds. In outline, accelerated mobile pages are copies of HTML pages with some restrictions. They can be combined with most content management systems and work on all browsers.
Since it’s a Google project, the search engine ranks AMPs better than ordinary web pages which in combination with high loading speed influences higher conversions of page visitors into customers.
Single Page Applications (SPA)
The content of SPAs is provided not from new loading HTML pages but generated each time from the existing page elements. It means no page reloads or interruption between the consecutive pages which is super convenient for users. The navigation is easy and the loading is fast.
SPAs are good for the development of websites requiring high responsiveness. For example, you may be doing web surfing to buy an e-book and might have looked through 10 pages already. For a standard e-commerce website, every loading takes nearly 10 seconds. This is where a SPA could work like a magic wand.
If you’re inspired by these ideas and want to make your online business better, get in touch with a motivated web development company like Fively. The users’ expectations are getting more sophisticated so it’s your chance to meet them now.