How Much Does Web Portal Development Cost
Everything you should know about the cost of the development of a custom web portal in 2025.
According to the tech trends in 2025, custom web portal development has become extremely popular among businesses of all sizes due to the scale of cloud infrastructure. One of the main questions that companies’ top management ask themselves is the final cost of the portal. What influences web portal development cost? Of course, the type of web portal you want, its main and additional built-in features, size, and the professional level of the chosen software development team.
How to combine all these factors to get a robust web portal at the optimal cost? In this article, we decided to collect all the puzzles to get the picture of success.
The Difference Between Web Portals and Websites
Before creating a web portal, you should understand clearly that you need exactly a web portal and not a website. Web portals and websites may seem very much alike, but these solutions are built for different purposes, and here are 5 grounds where they differ:
a) the possible level of accessibility: any website has a unique URL, but all its pages are publicly accessible. Web portals, visa versa, need a secure authentication procedure and their content is highly personalized;
b) the rights and permissions: at a website, only the admin can modify the content, while at the portal it can do every authorized user with the corresponding rights;
c) the main goal: at a website, it’s to create a remarkable digital presence of the company and drive to its website as much traffic from the target audience as possible. A web portal is built to become a single point of truth and personalized services available only for authorized users.
Thus, first of all, you should define what you need exactly from your future solution, and then make sure that your ideal solution is a custom web portal.
Web Portal Common Types
The next step is to choose the needed portal type. There are two types of web portals according to the principle of their work:
- Vertical: specific business applications for service management, accounting, and finance, as well as different BPM, CRM, and ERP systems, enabling users to monitor, edit and contribute to processes within this application;
- Horizontal: here users can see and manage the data aggregated from multiple apps via a single point of truth, with no need to log in several times. The most common example is a reporting system with numerous KPIs from various business sources;
By the target audience, portals can be:
- B2C (a business-to-customer portal): a common example here is an e-commerce portal that helps to enhance the customers’ shopping experience. One of the main rules of such a portal is the ability for the user to choose whether to register or not, as well as to get incentives and bonuses for the registration;
- B2B (portals built for business-to-business communication): typically include more expensive and complex products than B2C ones. Some examples are buyer portals, supplier portals, and independent marketplaces. Here the customer journey is much longer, and the role of personalization and collaboration is very high. Below you can see Otomate, an eCommerce B2B portal for inventory management created by Fively:
Divided by purpose and respective functions, web portals can be:
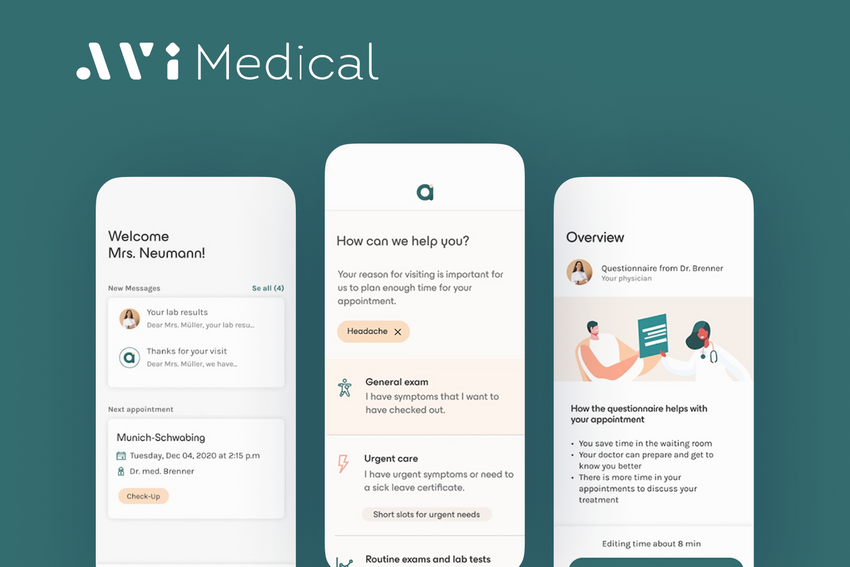
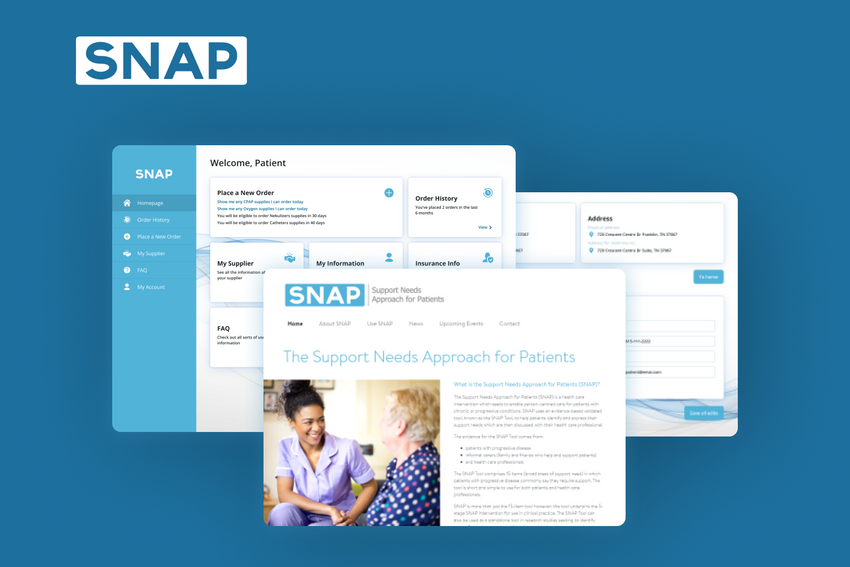
- Customer portal: companies use them to enhance their customer support and optimize sales processes. Using these portals, customers can place and track their orders, directly report technical issues, and get real-time purchases statuses and recommendations with no need to contact the company’s managers;
- Membership portal: businesses choose them to offer subscriptions to their services and benefit from self-service, data accuracy, and timely updates provided at this portal to both customers and the company itself. It also has almost entirely automated customer management procedures;
- Employee portal: with these portals companies get a robust tool for effective communication and collaboration, within a company, where assigning tasks, sharing updates, submitting various requests, management of different onboarding processes, etc. are automated;
- Partner portal: a robust tool for B2B collaboration, especially in the industries of insurance, banking, media, healthcare, and logistics. With partner portals businesses can efficiently and regularly cooperate, share important information in real-time, and create joint projects and products to extend their markets and audiences;
- Community portal: they are used to increase brand awareness among the target audience. Here you can find info about the products, see numerous ad campaigns, as well as collect feedback from the customers and discussion boards;
Each of these portals has different features and purposes, so choosing the right one is an essential part of a successful web portal development strategy.
Features That Influence Web Portal Development Cost
All the features of a web portal are aimed at providing a secure, unified and personalized point of truth for authorized users. Below we have collected the top 8 most popular web portal features:
1. Interactive dashboard
This is the first thing users see after the authorization procedure: all the basic info, list of tools and services, as well as users’ capabilities are represented here;
2. Tracking orders
This function builds trust in your brand, and is especially important if customers can buy goods right on the web portal: thus, they can track the status of the orders, comment, and communicate with the support if needed;
3. Self-service
This feature decreases the load on the support managers, as people can track their orders, check the needed info and find the answers to their questions themselves, and only if they can’t do it, they contact the support. The less direct interaction, the better. It’s also good to place the info in a question and answer format;
4. Multiplatform availability
Mobile technology is in high demand now, as people prefer using mobile phones to PCs in most cases. That’s also considering tablets: the more portability, the better. Thus, adaptation to different devices and browsers should be a priority for a business, even if it leads to a higher web development price.
5. Timely reports
This is extremely important for B2B web portals and for business engagement, as companies’ management needs to stay updated and make data-driven decisions. The timely reports feature for registered users will help you get more loyalty to your brand.
6. User-generated content
User posts can make your web portal better and build trust in your business. To encourage people to constant activity, you can provide a reward system for everyone who contributes to the development with bonus points that are converted into a discount for future purchases.
7. Account bonuses
You can accrue welcome bonuses and congratulate users on the holidays to motivate users to create an account or buy your products.
8. Custom CMS development
Sometimes a customer may want to get a personal CMS to rule the portal with the help of it. Custom CMS development allows getting all the functionality of the portal, its content, and users with no or limited coding involved.
Adding any of these functions influences the final web portal development cost, so you should think over and choose with your development team those that will help to reach your goals faster.
The Strategy of Web Development
The chosen web portal development strategy can greatly influence the final cost of the portal.
There are numerous stages and steps, and below we have gathered them all to help you understand the web portal development lifecycle better.
1. Discovery
It is the first and the most valuable step for the business side, and it’s very important not to neglect it. Many businesses prefer not to waste their time on collecting the data, and want to start right with the development stage. However, this is a huge mistake that always leads to numerous issues and can greatly increase the final web development cost. In a smooth development process this stage should include the following steps:
a) Defining your target audience needs
Here you should answer the following questions: Who is going to use your web portal? What are their needs and desires? This is their budget? These answers will help you to choose the kind of portal you need and identify its major features;
b) Market investigation
In most cases, you already have competitors with their own web portals. You can use this as an opportunity to discover their portals strengths, weaknesses, and features to make a unique product with a competitive advantage;
c) Setting the final product goal and clear KPIs to reach
At this step, you should get an understanding of how this product will benefit your business and set clear and SMART KPIs to measure this. In other words, define what tasks your web portal should perform and what positive results should its usage bring?
2. Setting the architecture
Now, you have a report from a business analyst with a draft of initial project specifications, you should use it to decide with a team of software specialists what tech stack will fit your project, what architecture you will follow, and what issues can possibly appear. A common type of web portal architecture is a sitemap describing the hierarchy of your web portal pages, like in the picture below. You should also set the final specifications for your product, as well as count the approximate time and cost for the development. It is better to use Agile methodology here, dividing big tasks into smaller ones, setting sprints and deadlines, and following the schedules of work.
3. Design
Now your team can proceed with creating a unique look and feel for your web portal. Think of your target audience's needs and desires to select the fitting colors, icons, and other elements. When you have chosen the design, build a prototype of your future web portal to decide whether you need to make any improvements. Pay special attention to the user-friendliness, navigation, and calls to action at the portal.
4. Development
Now, with the prototype and the sitemap for your future web portal, engineers can start coding. The development always starts with the home page and then proceeds to other sections, units, pages, buttons, and elements of your portal. The main thing here is to create a product that coincides with your initial web portal idea.
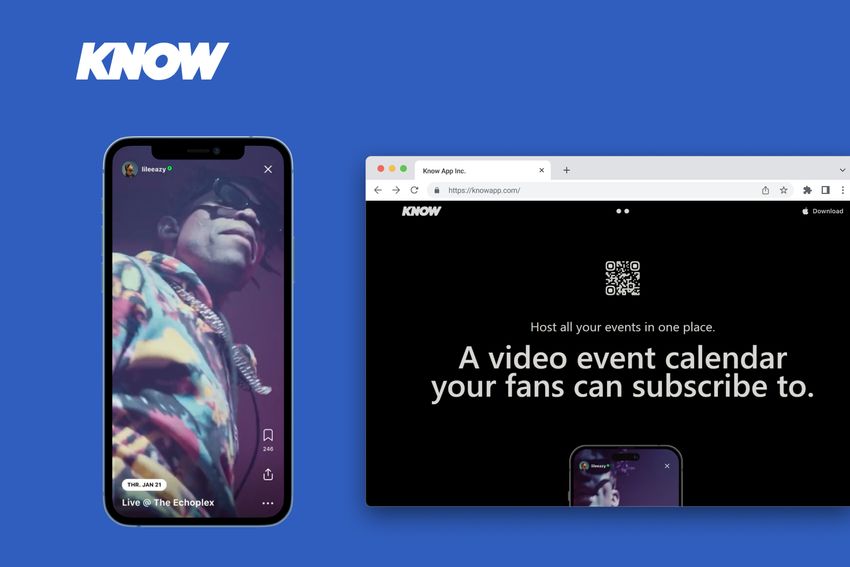
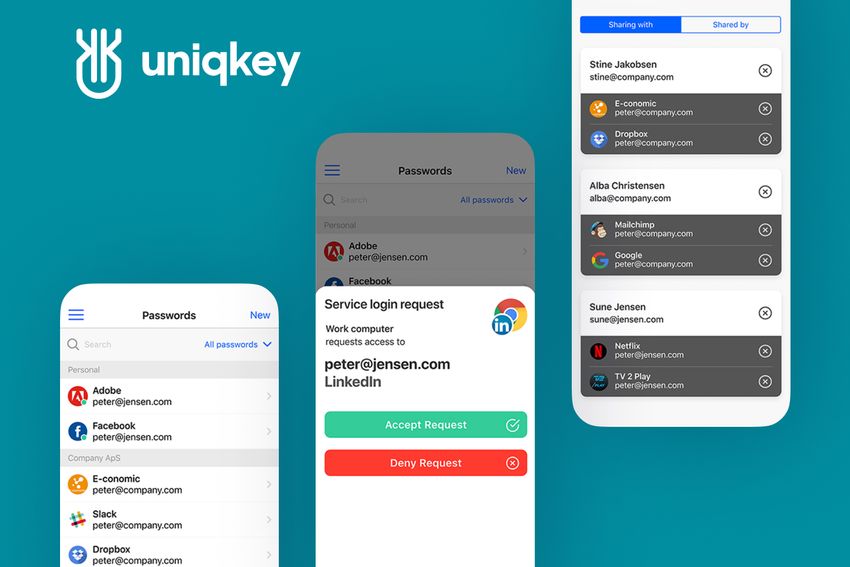
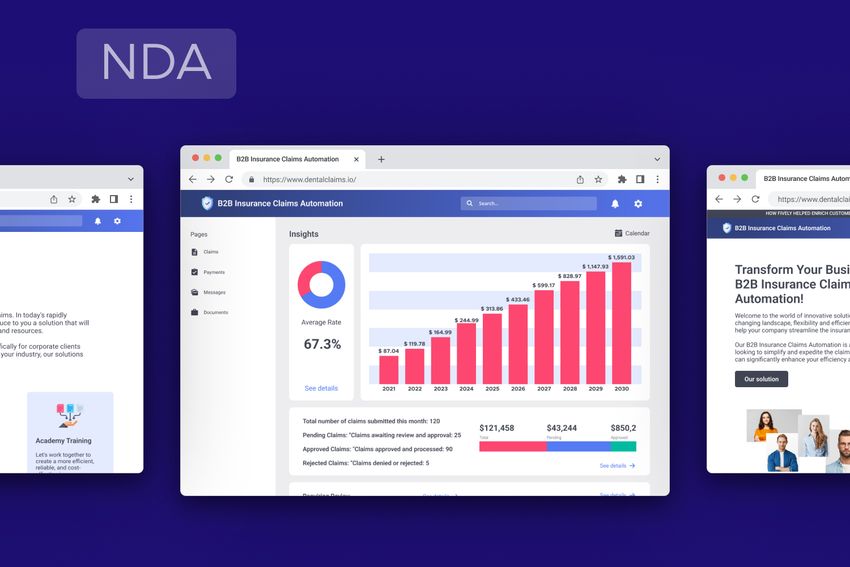
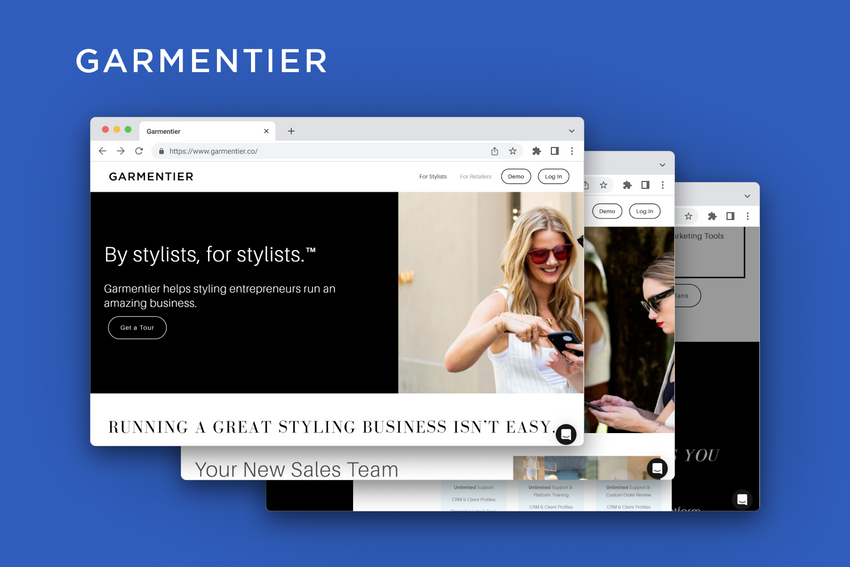
We at Fively have already created numerous catching web portals for our client's businesses, and you can look for some bright examples here.
5. Testing and launching the portal
At this phase, you can discover all the possible bugs, errors, weaknesses, and other issues of the portal, fix them and make sure that your solution is thoroughly checked before the final release. Pay special attention here to the portal performance, ease of navigation, SEO optimization, and the authentication procedure. Check the compatibility of the portal with different devices and browser types, and when everything works fine, you can launch the portal.
6. Further maintenance
After you have launched the portal, and when everything works fine and smoothly, you should spend some resources to monitor your portal performance and improve its functionality depending on the changing customers’ interests and needs. Although it makes the overall web development cost higher, you can always stay at the top of the market.
The Team’s Level
The last puzzle of the picture is the development team. To build a powerful tool like a web portal, it takes a proficient team of developers, where everything is important: the experience level of the team, its size, the location, and the hiring model: in-house, freelance, or outsourcing are all cost-defining factors.
As a web portal development company, we can recommend the following ideal structure of the team: a business analyst, a software architect, 1-4 developers, 1-2 QA engineers (better both manual and automated), 1-2 designers, and the project manager. It can be outsourcing, outstaffing, freelancing, or your own development team. More expensive teams of developers offer complex professional services fitted to your business niche, while those who have cheaper costs are usually less proficient and can make certain compromises. From our experience, we can say that with an on-demand developers’ team taken from the outsourcing, you usually get high-level professional services and at the same time spend less than with onboarding professional developers in-house. Here you can also read about different possible software pricing models to have a better understanding of which is suitable for you.
How Much Does It Cost to Make a Web Portal?
Finally, we have collected all the puzzles of the picture. Here we have mentioned the possible web portal types, their basic and additional features, the development strategy phases and stages, as well as various possible levels of the chosen software team. So, how much does web development cost? Depending on all these factors, the average cost for web development can start at $20000: this is an approximate web development cost estimation for a portal with some basic features and design. This figure will be higher if you decide to include some special custom features, elements, and components to the portal, or if you choose a super high-skilled software team for its development.
Apart from these factors, you should also include the cost of domain name and hosting. This figure can vary from $5 to $1000 per month, and the cost of your custom design, it can approximately start from $500.
As a result, if we collect all these factors together, the final web portal cost can approximately range from $22.000 up to $70.000 and even more, if the portal has a highly complex architecture and a unique design. Please, remember that you can always lessen this sum by hiring Fively on-demand developers: we will give you a rough estimate of the final cost, as well as advice on how to optimize it.
To Sum Up
Creating a robust web portal can greatly improve the profitability of your business, as well as increase its competitiveness and brand loyalty. The final web portal cost is an important point that any business owner or manager is interested in. It is possible to measure the cost of website development only after you get a clear understanding of what goals you want to achieve with the portal, what features and elements it should include, what recruitment model you want to use, and how big your development team will be.
Fively specialists can help you to get the thought-out web portal development strategy, create a catching custom design, empower the portal with all the necessary features at the development stage, as well as provide you with further maintenance and support. If you have any additional web portal-related questions, feel free to contact us and get a free technical consultation from our development team.

Need Help With A Project?
Drop us a line, let’s arrange a discussion